In the past 5 years the combination of Multi-Purpose/Multi-Layout themes with advanced PageBuilders have revolutionized “no-coding” required interactive Webpage creation. This is important as designers and end-users can now participate more actively with developers in creating, refining and updating a website. It is true DIY development as seen here – not only are end users able to do the overall graphic layout and styling but also create and polish compelling web pages.
The trick is that Multi-Purpose themes allow users to create unique layout designs for every web page.Then with one of the top PageBuilders, users can drag and drop the UI elements that make-up the page. The front page design and layout is a total WYSIWYG process where coding skills help [especially CSS styling ] but are by no means required. As a result it should be no surprise that delivering a compelling website is accelerated . As a result, like many of my fellow WordPress Developers, I do not use the WP Visual Editor but rather employ one of the top 6 WP PageBuilders for most of a websites design and layout. There are five primary reasons for this.
- First,the Tiny MCE WP editor no longer delivers WYSIWYG development. Many shortcodes and inability to show full width pages defeat the tool;
- Second, PageBuilders carry along for everyone of their drag and drop elements lots of CSS editing features required to style that element. And the better PageBuilders allow users to see those CSS styling changes immediately;
- PageBuilders have dozens of specialized elements such as flip boxes, masonry grids, plus nested rows and column containers that only appear as shortcodes in the WP Editor
- PageBuilders support tablet and mobile specific drag and drop edits. PageBuilders supply edits that apply to the desktop only, tablet formats only, and cellphone formats only. As well these edits can be applied to specific groups like all desktops and landscape tablets, etc;
- The better PageBuilders have the ability to import complete post or page templates or insert sections of pages or posts at precise points in the file being edited. ;
- Many of the PageBuilder have been rewritten in JavaScript code[React.js and Vue.js] so they offer both fast page creation and runtime performance;
Now tools like the new Gutenberg visual editor, Advanced Custom Fields, special Custom Post type editors offer a subset of these features but only a scattering of them. True they are improving, but so are the PageBuilder at a very rapid pace. But what really changes the whole front-end design ball game is the availability of new MultiPurpose Themes.
What MultiPurpose Themes Deliver
Multipurpose themes might well be called Multi-layout themes because they allow users to control not just the layout of all of a website’s pages and posts with sitewide settings; but also to configure a unique layout for every page and or post. Now this is important and has been partially delivered by themes such as Headway and Genesis. What Multipurpose themes do is allow a designer to set for each post or page:
- Header or no Header
- Menubar or no Menubar
- Sidebar or no Sidebar
- Footer or no Footer
- Full Width or Fixed Width content block
- If fixed width designers gets to specify the width of the content block in pixels
- An added 2 dozen more page layout properties are theme & page/post customizable
- Sitewide setting but also custom for every Page and Post
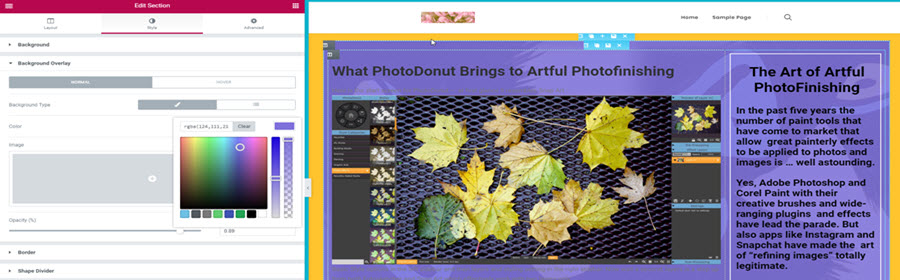
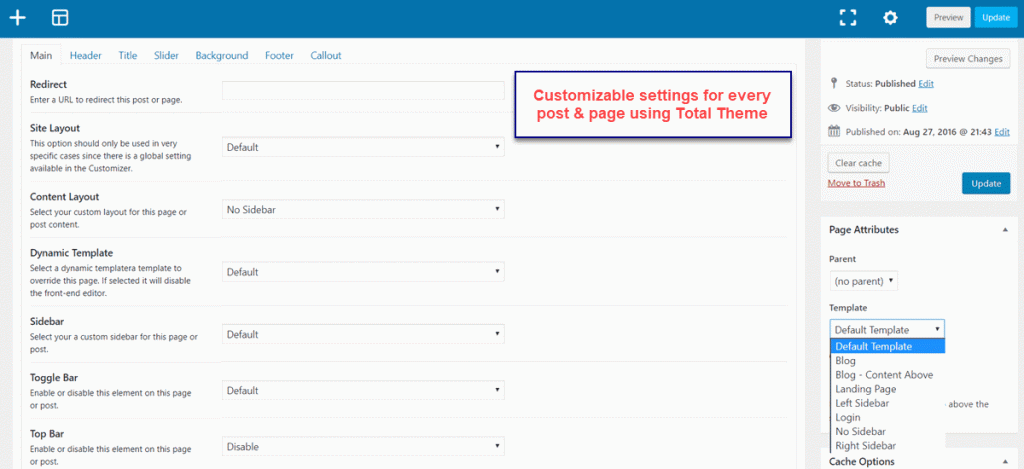
In effect with control of all these layout elements, MultiPurpose = MultiLayout Themes. Here are the customization controls available on every page and post in the multipurpose Total Theme:

So look at the detail of control designers have for any page or post using Total Theme. Site layout settings, sidebar control, toggle bar, topbar, header and elements, title, slider use, background for the page, footer settings – all are available for user control. For creating landing pages with full-width heo images or slider, it is vital to be able to turn off the header, topbar, sidebar, title and/or breadcrumbs – no visual distractions for the major, landing page message.
Okay,so I can turn on and off portions of any page or post. What is the big deal? Well, now you can use any of the top PageBuilders to fill in the gaps. Design your own header. Make the Page header a full width slider. Create your own sidebar as a vertical gallery. Make the content full-width or boxed. Have a grid portfolio of all products on sale. This is the versatility in webpage design and layout that the top PageBuilders deliver to users.
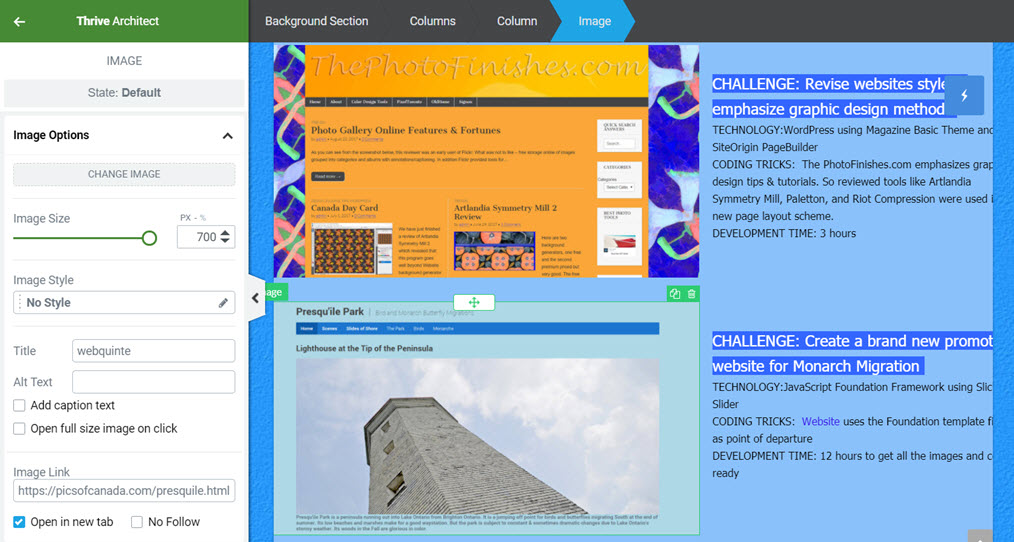
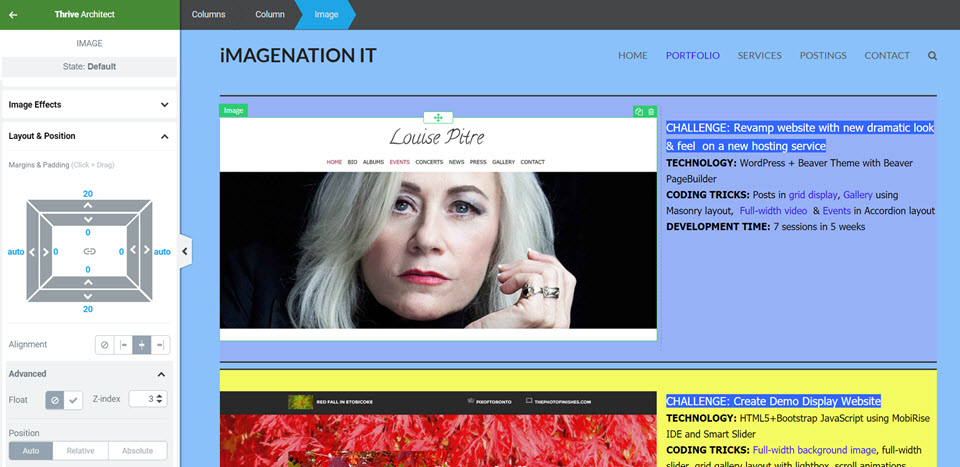
Literally designers [and really, most users] are under complete control of the page or post layout. This makes creating one or several Landing Pages of very different designs easy to do. Here is Total Theme being used with Thrive Architect for rapidly redesigning a website:

Notice what the PageBuilder affords to the user – major control for the CSS used to style the element – an image in this case. Go up to the breadcrumb and click on Columns to edit the styling for the image and text columns together. Then change all the projects using a JavaScript framework to yellow background and all projects using WordPress to a light grey background. In addition a top and bottom border bar is added along with bolding for the content attributes for a more definitive look:

So with some simple changes the Projects Portfolio page is given color coding ad a pro look.
This and several other PageBuilder+MultiPurpose theme tricks were demo-ed at the January 15th WP Meetup – WP Demos of MultiPurpose Themes + PageBuilders. The 12 attendees were keenly interested as everyone stayed 1 1/2 hours beyond the scheduled 2 hour meeting time. Clearly, there is interest in what MultiPurpose Themes + PageBuilders can do. The problem is there are 12-16 MultiPurpose themes and 6-8 top flight PageBuilders. Do the math on testing and reviewing all the combos. Here is a first start on that type of review.
So it is hard to say what is the best combination of tools right now. Making that choice more difficult is the rapid rate of improvement in both Multipurpose themes and WordPress PageBuilders. Gutenberg has struck survival fear into all the PageBuilder vendors. So stay tuned here as we watch the Multipurpose Theme and PageBuilder marketplace mature.