Just finished doing the Presentation notes for the upcoming December 6th CSS meetup, and here is the inside scoop. There are so many very good CSS Apps and Learning resources, we shall have to tailor the presentation to attendees interests and needs. In anticipation of that let us take a look at some of the Super CSS Style Editor on tap:
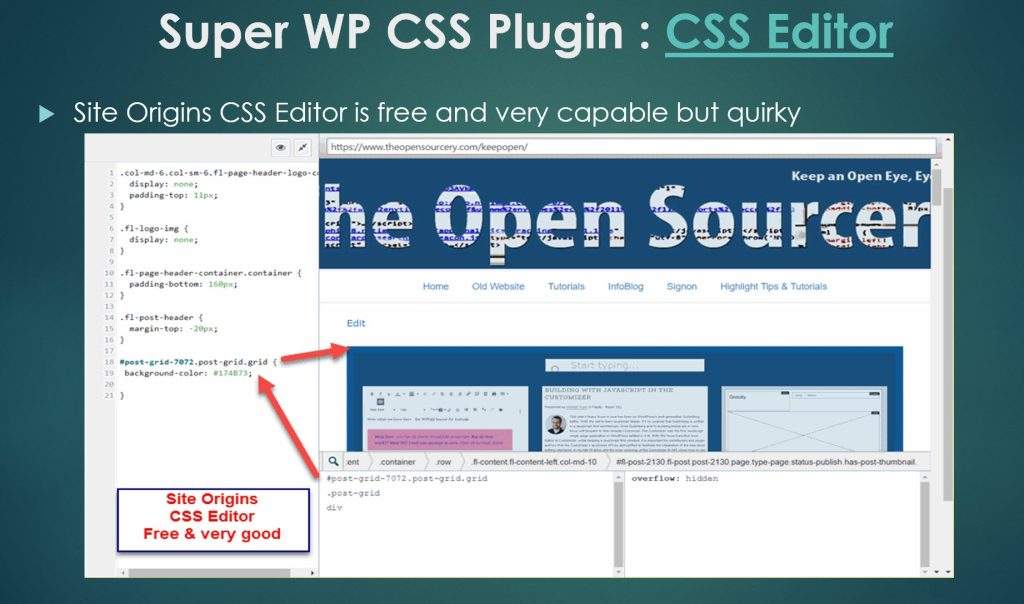
SiteOrigins CSS Editor was one of the first WordPress plugins devoted to bringing point and click CSS editing to the pages and posts on your WordPress site. It gets 5/5 WP Rating and is essentially free.
 CSS Editor handles most CSS 1 & 2 edits and has a few CSS 3 features. But for advanced typography, animations, and and scrolling look to some of the editors below.
CSS Editor handles most CSS 1 & 2 edits and has a few CSS 3 features. But for advanced typography, animations, and and scrolling look to some of the editors below.
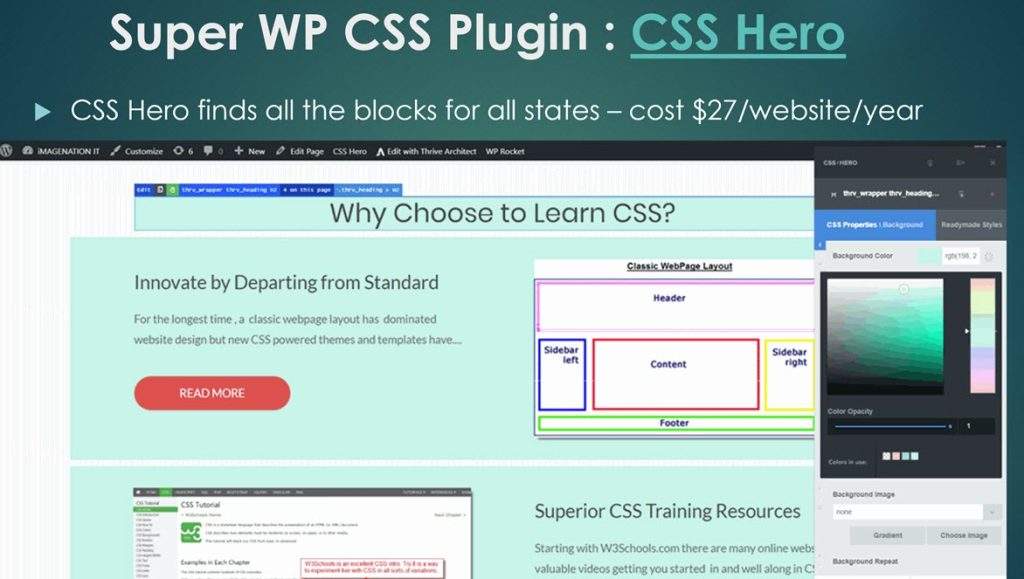
CSSHero is a premium CSS Style Editor. It is now at version 5.
 The latest version supports theme-wide styling of colors, typography and spacing; adds CSS snippets library and customization; animation plus scrolling effects; and better CSS Inspector process. CSSHero runs faster.
The latest version supports theme-wide styling of colors, typography and spacing; adds CSS snippets library and customization; animation plus scrolling effects; and better CSS Inspector process. CSSHero runs faster.
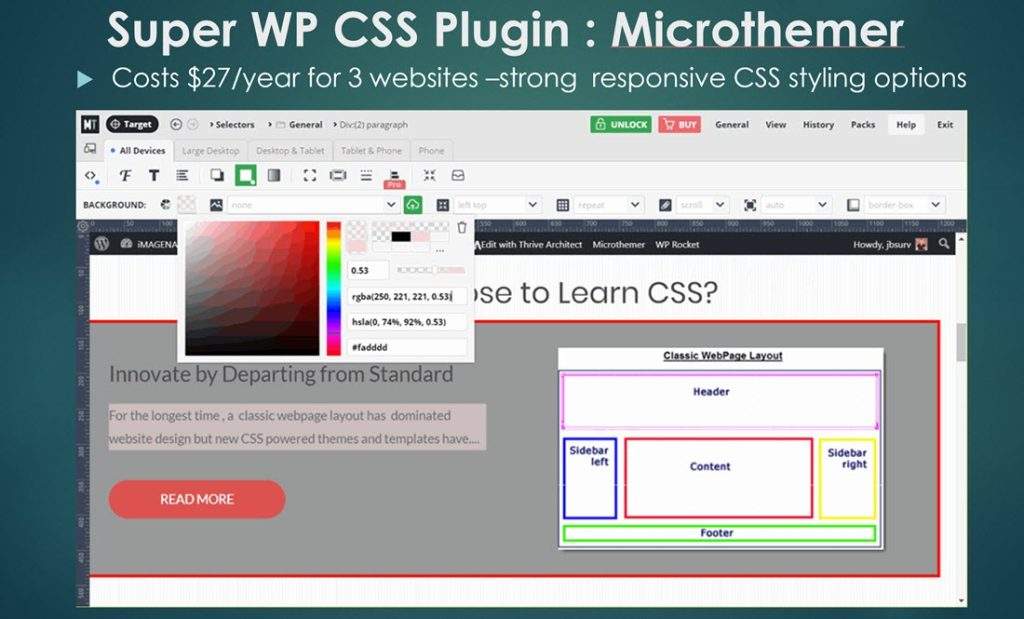
Microthemer is a freemium plugin that delivers robust free lite CSS styling help & 5/5 WP Rating
 Mirothemer lite features are are solid-Style anything, use with any theme or plugin, point & click visual styling, solid Code Editor (CSS, Sass, JS), sync code editor with the UI, customisable breakpoints, very helpful HTML and CSS inspection, customize up to 150+ CSS properties, switch between dark or light theme, custom toolbar layouts, works with any CSS unit, color picker with rich palettes, slider, mousewheel, keyboard adjustments, in-program CSS reference, history list for correction review, global or page-specific styling, import & export settings, minify CSS code, ample Keyboard shortcuts, deep integration with Elementor, Beaver Builder, Oxygen, and uninstall MT but keep your edits.
Mirothemer lite features are are solid-Style anything, use with any theme or plugin, point & click visual styling, solid Code Editor (CSS, Sass, JS), sync code editor with the UI, customisable breakpoints, very helpful HTML and CSS inspection, customize up to 150+ CSS properties, switch between dark or light theme, custom toolbar layouts, works with any CSS unit, color picker with rich palettes, slider, mousewheel, keyboard adjustments, in-program CSS reference, history list for correction review, global or page-specific styling, import & export settings, minify CSS code, ample Keyboard shortcuts, deep integration with Elementor, Beaver Builder, Oxygen, and uninstall MT but keep your edits.
This list of free edits is only limited by Microthemer imp0sing a 15 edits/site limit. But the lite version is a good means of testing whether you want to move up to the full version.
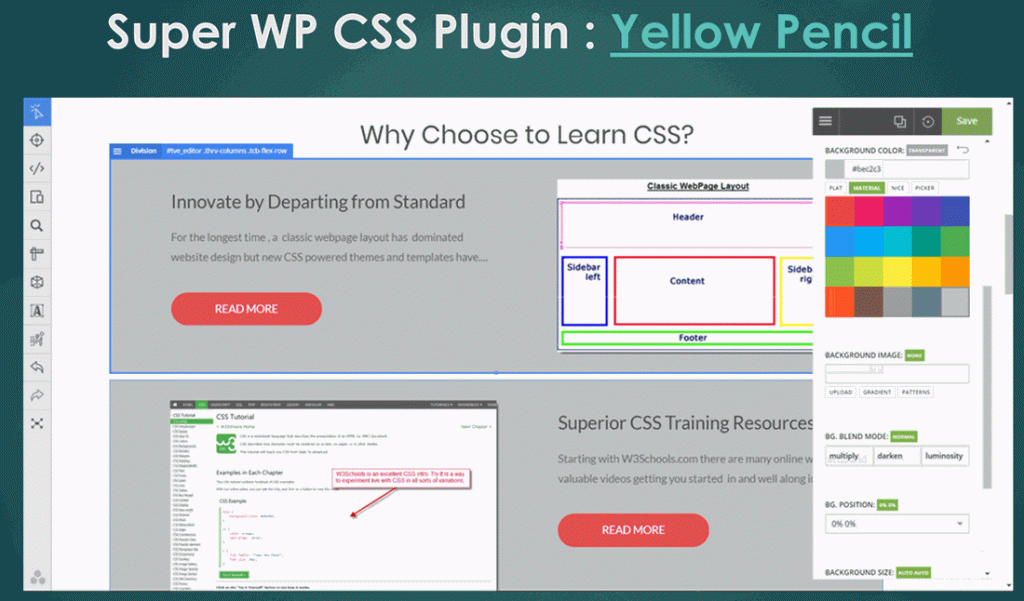
Yellow Pencil also has a good lite version, a Google extension and a 4.5/5 WordPress plugin rating
 Like Microthemer, Yellow Pencil’s lite version not only proves useful but also provides very helpful pre-buy plugin testing. But even better is the Yellow Visual Style Editor chrome extension whose Visual Inspector works with any web file and gets users used to how effective the Yellow Style Editor is in doing Code Inspections. To get the pro version with its full set of property customizations cost $26US/site with unlimited updates but limited support after first year.
Like Microthemer, Yellow Pencil’s lite version not only proves useful but also provides very helpful pre-buy plugin testing. But even better is the Yellow Visual Style Editor chrome extension whose Visual Inspector works with any web file and gets users used to how effective the Yellow Style Editor is in doing Code Inspections. To get the pro version with its full set of property customizations cost $26US/site with unlimited updates but limited support after first year.
In sum, attendees will find all of these Super WP CSS Plugins more than capable of cleaning up complex styling and layout tasks. So one section of the presentation will look to show of one or two of these editor solving CSS cleanups. Consider trying one of the CSS Style Editors in a live test.