Themify 4 is the new upgrade to Themify Builder which is chock full of surprises of both the Good and Bad types. Lets get the bad news out of the way because there is some very interesting new and good features. If you were looking for robust inline editing of text – its not here. If you hoped for free moving and resizing images or text blocks or Object blocks – it is still in the buddding stages but not like what you can do in Wix or Landing Pages using Nextend’s Smart Slider 3. If you wanted tons of 3rd party extensions like for Elementor, SiteOrigin or Visual Composer – yes a few but clearly Themify is playing catchup with the 24 basic widgets and a set of 18 extensions. Finally, Themify is a major rewrite so yes there are bugs in the new, hot off the presses downloadable version. Stop the Presses bugs?? Only one encountered – integration with Gutenberg editor. Would I use it for production websites? I am for some of the features cited below.
But in templates Themify 4 has improved notably. It is easy to add complete websites or pages or section of pages. Users can customize and save those templates or layouts for later reuse. But it appears user customized and saved page or section layout are always global. So if you change a saved template, it is updated everywhere it is reused. Normally that is what you want … but not always and that is the problem.
Themify 4 Very Good News
Themify is one of the early WordPress PageBuilders that made the transition from backend diagrams to frontend drag and drop widgets onto a row and column savvy layout engine. So Themify was one of the early PageBuilder pioneers having backend wireframe layouts like this:

This was the layout design shared with other backend vendors like Divi and Visual Composer many web years ago.
All of these early PageBuilders migrated to being a frontend, drag and drop WYSIWYG tool. But there is an advantage to these wireframe models in the era of frontend tools. Wireframes allow users to navigate more quickly to the widget they want to customize and also to define the overall layout of a web page design more rapidly. In fact some vendors are bringing the wireframe layout to the frontend as a slide-in like the new Brizy PageBulder.
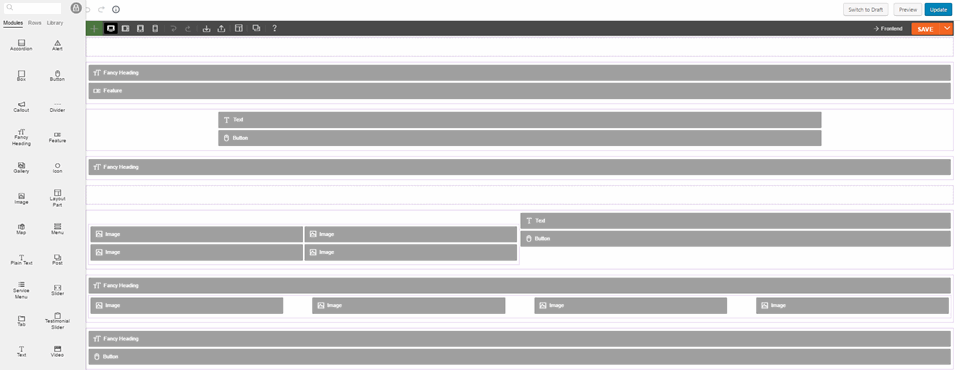
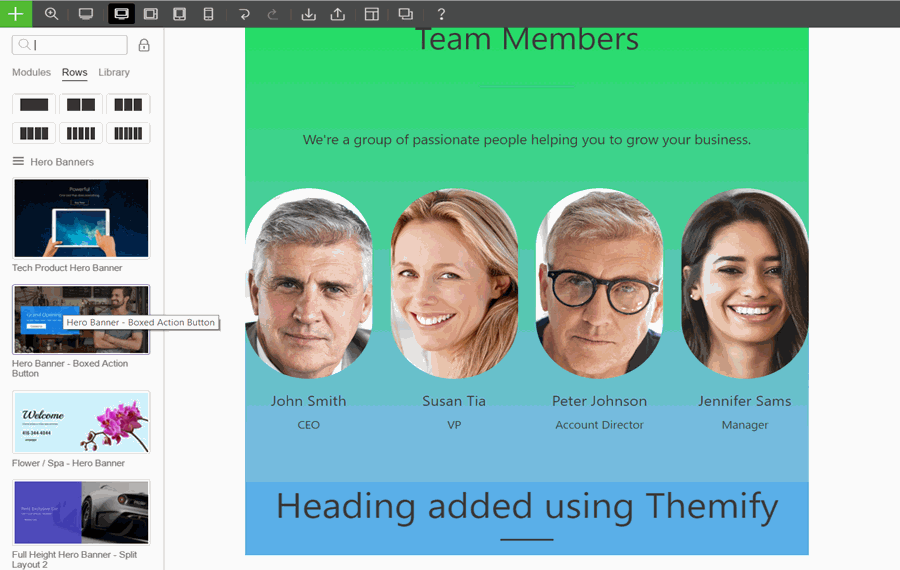
And Themify is part of this frontend innovation – look what they have done with their widgets modules sidebar:
 Users can choose a multi-column row layout or choose from a list of prebuilt section layouts – currently over 3 dozen with search category pulldown [Themify has over 100 website templates]. And users just drag the selected prebuilt section onto the screen weher it is to be inserted. This is very easy to navigate. Better is the fact the images used in the templates are retained back at Themify not cluttering up your Media Library. And this same ease of use applies to your own Library of saved layouts. Finally, it s notable that the edit operations are very smooth and fast.
Users can choose a multi-column row layout or choose from a list of prebuilt section layouts – currently over 3 dozen with search category pulldown [Themify has over 100 website templates]. And users just drag the selected prebuilt section onto the screen weher it is to be inserted. This is very easy to navigate. Better is the fact the images used in the templates are retained back at Themify not cluttering up your Media Library. And this same ease of use applies to your own Library of saved layouts. Finally, it s notable that the edit operations are very smooth and fast.
But lets underline a major innovation that Themify brings to PageBuilders – Integration with the Classic Editor and Gutenberg.
Major Themify Innovation – Integrating with other Editors

I have been tracking the efforts of other Pagebuilders like SiteOrigin and Divi to integrate with the Gutenberg editor. The results to date have been mixed success. Chalk it up to bugs due to rapid changes in both Gutenberg and the PageBuilder’s technologies.
But as of Gutenberg 3.4.0 the integration with pages or posts developed in the Classic Visual Editor needs a 2.x step of operations. First create an empty copy of the page or post to be duplicated and then extended. Then edit in Gutenberg the new page/post until you are ready to insert the original page or post.
Then just copy the html version of the original page or post. Next, in the new page/post locate in the Gutenberg editor where you want to insert the original page/post. Insert there a Gutenberg HTML block and paste the copiedpage/post text. And you are done … sort of.
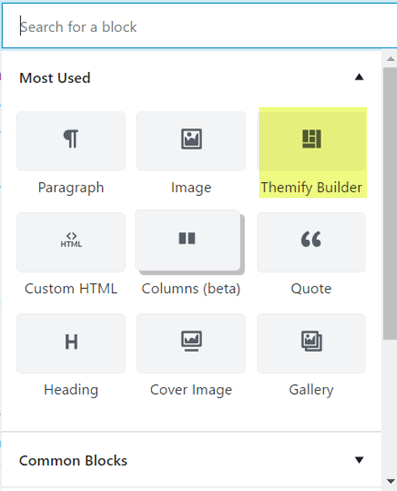
Now the complications that make this a 2.x transfer are the inevitable typography and styling differences between Gutenberg and the Classic editor. In contrast, ThemeBuilder has managed to smooth this process by inserting itself as a Gutenberg block in the Gutenberg block menu as seen in the screenshot.
Now I tested this connection out and the Themify placeholder blocks are inserted into the page/post being edited properly. However when I go to use the Themify Builder to edit a placeholder the results are mixed. Often the Themify edit session worked well. But other times it hung. I could not predict when or why the hang would occur.
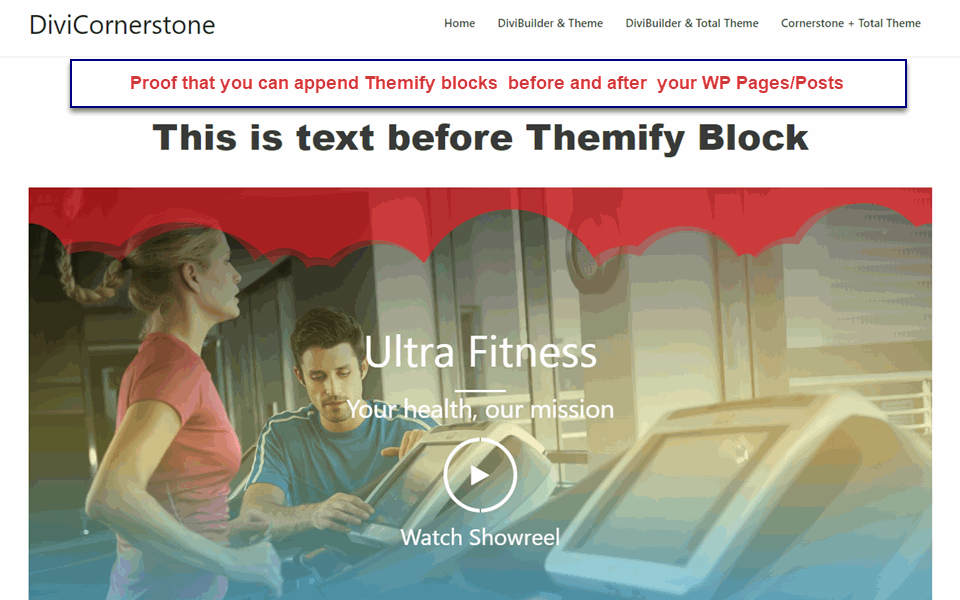
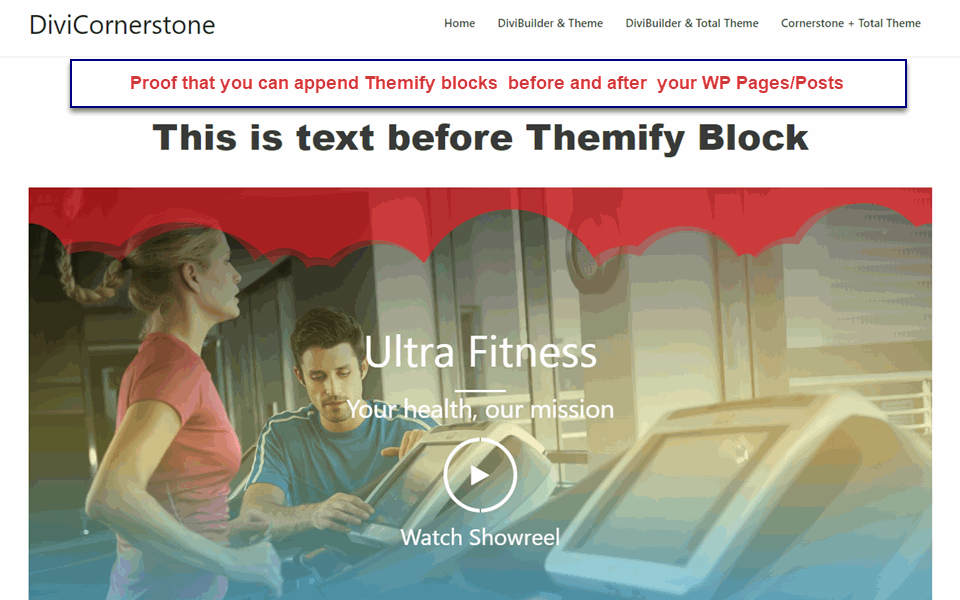
However, there is another benefit to this integration with Gutenberg. This same integration can be done with the Classic TinyMCE editor. As seen in the screenshot below, there is a Themify Builder block integrated with a TinyMCE edit:
 We tried several different positionings of Themify blocks inside TinyMCE classic edits. Most worked but occasionally you would have to repeat the insert step. In sum, Themify developers are onto a nifty WP innovation – the ability to directly integrate Themify blocks in either Classic Visual Editor or the upcoming Gutenberg Editor.
We tried several different positionings of Themify blocks inside TinyMCE classic edits. Most worked but occasionally you would have to repeat the insert step. In sum, Themify developers are onto a nifty WP innovation – the ability to directly integrate Themify blocks in either Classic Visual Editor or the upcoming Gutenberg Editor.
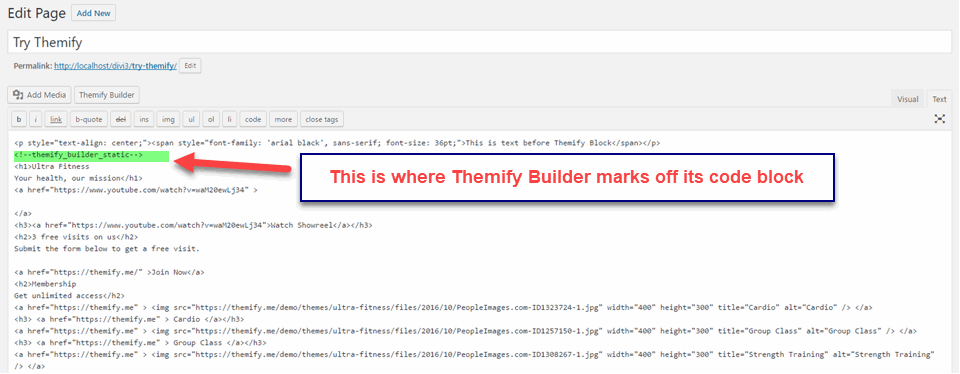
Here is a screenshot of how Themify does its Gutenberg Placeholders:
 Now I am just conjecturing, but based on the speed of the Themify edits this looks like output from Reactjs or one of its clones. This would put Themify in the same camp as Brizy and Divi which also use Reactjs [or clone]. What this suggests is more opportunity for integration across the PageBuilders.
Now I am just conjecturing, but based on the speed of the Themify edits this looks like output from Reactjs or one of its clones. This would put Themify in the same camp as Brizy and Divi which also use Reactjs [or clone]. What this suggests is more opportunity for integration across the PageBuilders.
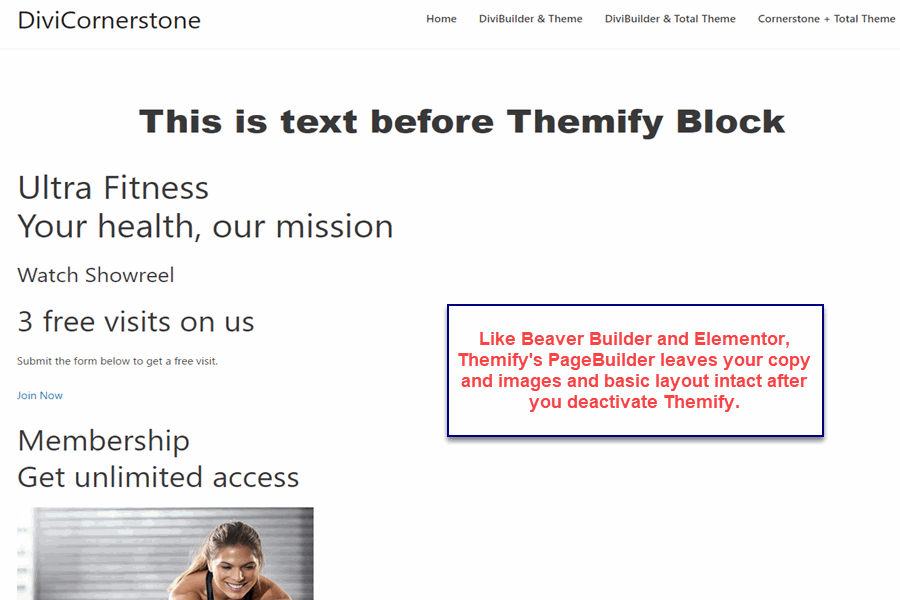
And Themify Builder, like Beaver Builder and Elementor is a no-shortcode good citizen. See below what is left after deactivating a Themify edited page:
 So if you deactivate Themify, your pages and posts edited in Themify are not hopelessly muddled with scores of leftover shortcode. Rather, images, links, lists, and text copy retain their basic CSS edits and no shortcodes are left behnd because they are not used.
So if you deactivate Themify, your pages and posts edited in Themify are not hopelessly muddled with scores of leftover shortcode. Rather, images, links, lists, and text copy retain their basic CSS edits and no shortcodes are left behnd because they are not used.
Other Themify 4 Features
One of the features of WordPress PageBuilders is their ability to provide immediate styling edits to any of the rows, columns or widgets that users have added to their page layout. Themify is fully robust in this regard providing a broad range of CSS stylings:
- all widgets, rows, columns have basic CSS controls: background, margin, padding, border, font, link, overlay, container, and frame with preset styles
- Most widgets, rows but not columns have animation options: a selection of 3 dozen effects, delay, and some time duration settings
- Most widgets, rows but not columns have over 3 dozen hover animation effects triggered when the mouse hovers over the object
- Most widgets, rows but not columns have float scrolling or parallax effects with basic controls
- All widgets, rows but not columns have Visibility controls[show/hide] for desktop, tablet or mobile devices
- For icons, images and videos – each has specialized styling along with width, positioning, and the basic CSS controls
- For text widgets Themify’s font styling include font-family including Google fonts, font-size, font-weight, line height, line-spread, text decoration, and text transforms. Also there is extensive drop cap control.
This is a rich set of CSS styling features. Users are encouraged to try the framing, float scrolling and animation options to add distinctive styling to their web pages and posts. For text, drop caps and hover animation can be effective in grabbing attention if used selectively.
One of the nifty CSS styling features applies to numeric settings for say font-size, margin or padding settings[in fact most numeric CSS seetings]. Just hover over the numeric control and a double arrow icon appears. Drag it up and the numeric value increase as does the font-size or margin on screen. Reverse direction and drag the icon down and the size on screen immediately diminishes corresponding to the numeric setting. This is very fast and is proof of the overall speed of Themify editing.
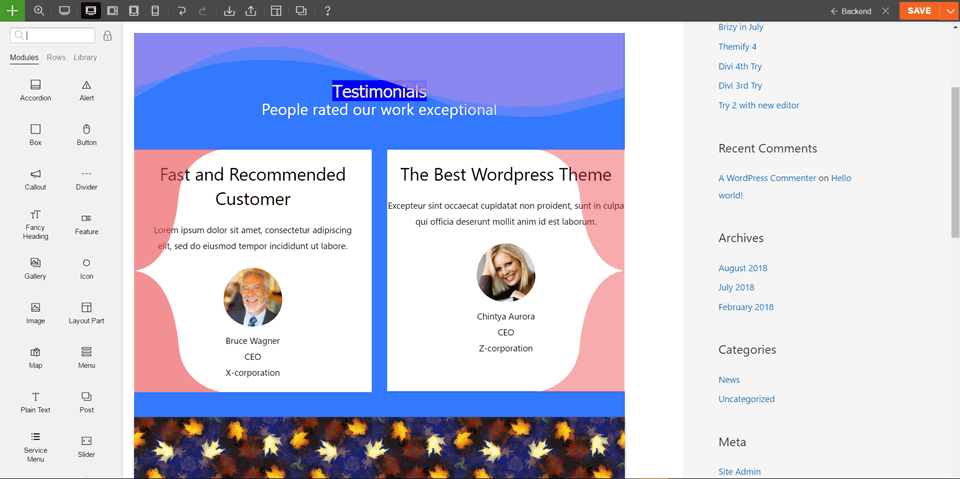
As a Web Designer one of the problems of the versatile set of PageBuilders is the fact that many webpages have a cookie cutter look: 3 column testimonials, pricing tables,or service features. Themify’s styling options allow designers to break out of the “same-old cookie” styling.
 In the screenshot above we have used framing popular in Divi Builder and Thrive Architect at the top of the row. But also unique to Themify we have used left and right-side framing. Better still we can turn off side framing in the tablet and mobile view where the frame effect becomes too intrusive. Themify calls this Mobile Responsive Styling. And in general, being able to tune a webpage’s styling to different devices is very helpful to Web Designers.
In the screenshot above we have used framing popular in Divi Builder and Thrive Architect at the top of the row. But also unique to Themify we have used left and right-side framing. Better still we can turn off side framing in the tablet and mobile view where the frame effect becomes too intrusive. Themify calls this Mobile Responsive Styling. And in general, being able to tune a webpage’s styling to different devices is very helpful to Web Designers.
But there are more styling effects used on the above web page. First an image background which is parallax enabled sets off the the testimaonials from the special service offerings. These are done in 2 column asymmetrical style[ 60-40 then 40-60 rows]. With extra margin spacing plus harmonized background colors, this provide pleasing graphic styling options.
Summary
Themify has truly beefed up its Themify Builder with topend PageBuilder features:
- Works with any WordPress theme and particularly well with free multi-layout themes like Astra, Generate Press and OceanWP;
- Provides mobile responsive web pages designs that automatically reconfigure to display well on desktop, tablet and mobile;
- Provide completes website [100+], page[27], and section of a page templates[30] for insertion and customization by users;
- Provides user saved and reusable templates;
- Provides 42 drag and drop UI widgets for page layout and UX design;
- Provides a wide range of CSS styling options and animations for each UI widget;
- Has very fast and responsive operational performance.
.
In addition to meeting and matching the topend Pagebuilder features, Themify has its own special capabilities. Particularly appreciated are the easy to use Widget special styling options – framing, scrolling parallax, animations. But the hidden plum in this rejuvenated PageBuilder is the integration with the Themify and and Classic editors. Now Themify is committed to enabling use of Themify blocks in in Gutenberg edits -very nice indeed.