WordPress 5 and the Gutenberg Editor have been tantalizing WordPress developers for the last half year. There have been at least a half dozen “tentative’ delivery dates from May through November. And the Gutenberg team certainly came down to the wire in delivering a “working” version of Gutenberg. Now of course “working” is relative but the criteria popularly used is that all the Gutenberg blocks performed without conspicuous glitches/bugs. And to this WordPress developer the missing link, the-without-which-nothing has been full width Columns Block which allows a row to be broken into 2 or more columns. This is a vital feature which did not work properly throughout Gutenberg’s long testing including all three WordPress 5 Release candidates until final WordPress 5.00 release.. This has meant getting much meaningful testing and work from Gutenberg has eluded developers until ordPress 5.00’s final launch a day ago.
Why the Columns Block Matters
Gutenberg as an editor has been hobbled by the fact that it is horizontally handicapped – that is to say that stacking and moving blocks vertically is easy; not so horizontally. This restriction hinders WYSIWYG design in the Gutenberg editor. Multi-column Rows of blocks in the style of Bootstrap Columns has been consistently MIA-Missing In Action among the Gutenberg repertoire of features.
One can move Gutenberg blocks up and down vertically, but side by side positioning of Gutenberg blocks has been tricky at best. Until yesterday afternoon, Gutenberg developers could not deliver a Columns Block that performed without blatant bugs and glitches. Trust me, through several Gutenberg versions starting with 3.1 and the WordPress 5 beta and RC1 to RC3, the Columns Block consistently disappointed.
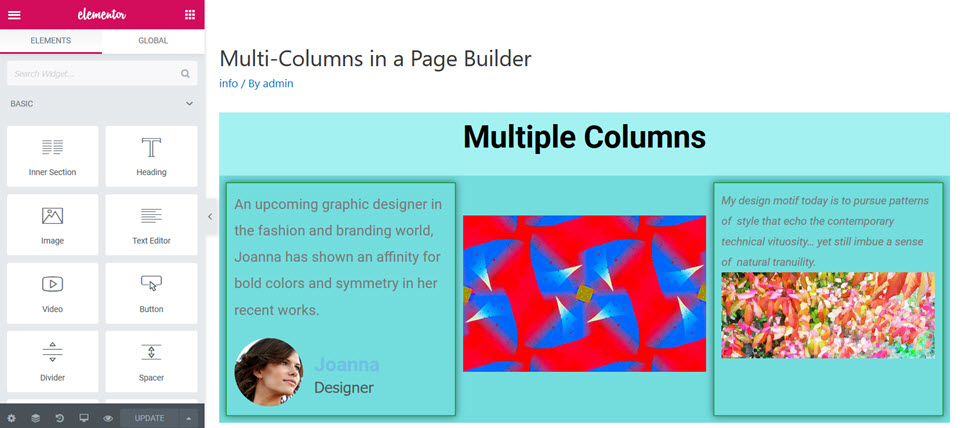
Yet rival top end WordPress PageBuilders have mastered Multi-columns editing for at least two years like so:
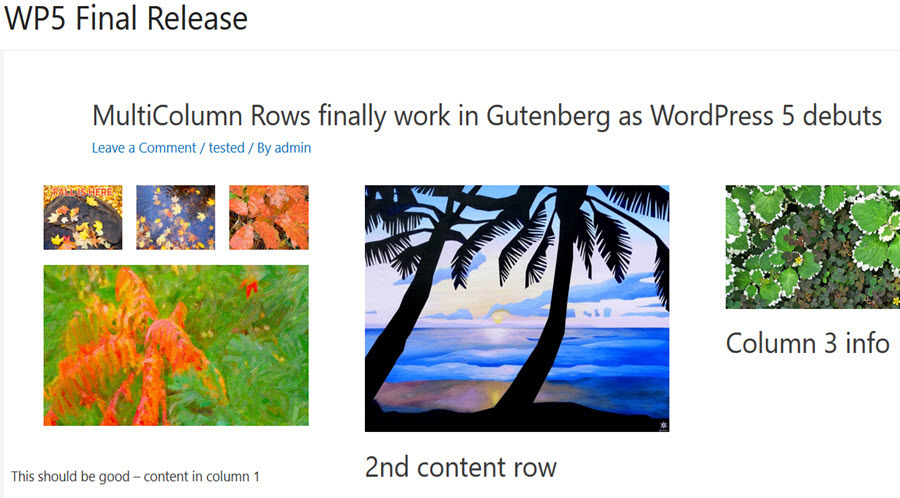
Then yesterday afternoon WordPress 5 dropped and so an immediate download was followed by testing yet again the Columns Block in action: Now this Gutenberg post is being displayed with some, but not precise WYSIWYG fidelity – the gaps between the columns and the positioning of the Paragraph Block in the lower left [This should be good – content in column 1 ] are off. And that is where broader problems with Gutenberg arise.
Now this Gutenberg post is being displayed with some, but not precise WYSIWYG fidelity – the gaps between the columns and the positioning of the Paragraph Block in the lower left [This should be good – content in column 1 ] are off. And that is where broader problems with Gutenberg arise.
Gutenberg’s WYSIWYG Problem
What-You-See-Is-What-You-Get, WYSIWYG, is vital to WordPress designers, developers, and UI/UX creators. How often have you heard the request for Pixel Perfect Page Layouts? That is what has driven the WordPress PageBuilders for the past 3-5 years as upstarts like Squarespace, Weebly and Wix are each now growing 8 times faster than WordPress [one of the prime motivators for the Gutenberg editor]. And these Website Builders calling card is based on their easy to use UI Page Designers and pre-built, but highly customizable templates.
Heretofore, the critical appeal among the top CMS systems, with WordPress leading the pack, is easy website design and layout “with no programming required“. Design Content is King and UI tools that deliver good looking designs in fast, easy and pixel perfect fashion to DIY users are the fastest growing CMS. So CMS website design tools have become drag and drop, WYSIWYG UI PageBuilders. And currently, Wix, Squarespace, and the top 6 WordPress PageBuilders still lead the new Gutenberg Editor by a wide margin in ease of Page Design.
Now WordPress top brass has recognized the WYSIWYG problem. So in the rollout of WordPress 5 and the Gutenberg Editor they are touting the following Gutenberg Editor capabilities:
Having done a constant set of reviews of Gutenberg over the past 2 years and just completed a massive assessment of Gutenberg add-ons, this reviewer is able to conclude the following about Gutenberg capabilities:
- Do more with fewer plugins – our survey of Gutenberg add-ons found 18 add-on Gutenberg plugins with an average of more than 10 blocks per plugin. Notable was that more than half the blocks were redundant or duplicate blocks. Of the more than 230 new blocks blocks just about 30 were truly unique and innovative. This means right from the get go, developers and users will have some non-trivial work to identify essential Gutenberg blocks. Also using any one Gutenberg plugin will bring along many redundant blocks.
- Create modern, multimedia heavy layouts – because major multimedia players like Imagely NextGen Gallery, Nextend Smart Slider 3, Theme Punch Slider Revolution and Essential Grid, Fooplugins Foo Gallery plus others have made themselves Gutenberg compatible – it is indeed possible to create modern, multimedia layouts in Gutenberg.
- Work across all screen sizes and devices – core Gutenberg certainly does deliver device responsive screen renderings. But as the PageBuilder vendors have discovered; users want the ability to have unique layouts for each device – no deferring to pre-built media query adjustment’s fixed setup. But the power to make device specific customizations is not trivial. Almost all Gutenberg blocks do not yet deal with this new responsive reality while PageBuilders are further along dealing with this need.
- Trust that your editor looks like your website – Political fact checkers would deem this a large Pinocchio misstatement. The fundamental problem is that Gutenberg was not initially designed to be a WYSIWYG editor that shows your page exactly how it will look like as you design it. In contrast the WordPress PageBuilders largely deliver that capability right now. There are three basic reasons PageBuilders can do so while Gutenberg cannot. First, every PageBuilder has been designed to be WYSIWYG, where as Gutenberg is horizontally and pixel perfect challenged. For every PageBuilder element there are dozens of CSS styling options available to keep an evolving PageBuilder layout Pixel Perfect. In our Gutenberg Add-on Assessment, the common trait among most Add-on blocks were minimal CSS styling options. In addition, PageBuilder are embracing direct drag and drop changes to page layouts. Users can drag and drop widgets both vertically and horizontally. Margin and paddings can be resized by drag and drop. Some Gutenberg blocks allow resizing of images like some PageBuilders. But neither Gutenberg or the PageBuilders can match the drag and drop resizing and repositioning possible in Wix.
At WordCamp Toronto 2018 which featured many speakers on Gutenberg, this reviewer noted at the WordCamp wrap up session, that Gutenberg was being oversold while PageBuilders were being undersold. This curious outcome may be due to the Workflow problem.
The Workflow Problem
Both Gutenberg and PageBuilders present a problems to many WordPress users. It occurs primarily in the their Page/Post creation and editing processes. This is where most users spend their time working with WordPress. And for the preponderance of DIY users this means changing a workflow more like uing Microsoft Word or an email editor than the new-fangled drag and drop operations used by Gutenberg and PageBuilders. This might explain the reason why PageBuilders are preferred by developers over designers and DIY users who seek to avoid learning new workflows. Likewise, Gutenberg faces the same problem.
This avoidance of workflow change may help to explain the decline in Gutenberg’s ratings. This past summer when Gutenberg downloads and usage increased by a factor of ten, its review ratings declined from 2.48/5 to 2.31/5 despite the improvements to Gutenberg and more write ups on how to use it. So both Gutenberg and the PageBuilders are confronted with the same reluctance to change problem. And this reviewer knows that new workflow deterrence/procrastination is very real. Despite having written for the past 3-4 years praising the virtues of the top end PageBuilders, I have just started using them on my own 5 personal websites this past summer. The clincher has been the combo of MultiPurpose themes and a top PageBuilder => SiteBuilder.
Now what will be most interesting is the contest to win the hearts of DIY users between Gutenberg and the top PageBuilders. Because the top PageBuilders have versions that work inside Gutenberg, users will get to see first hand the current WYSIWYG, CSS styling, and full templating advantage of the PageBuilders over Gutenberg. True, Gutenberg will work over the next 2 years to close the gap. But the PageBuilder vendors are working feverishly to increase if not preserve their place in the WordPress UI interface of the future. Already, one can see new drag and drop operations; resizing and repositioning elements/blocks; layers and z-index manipulations already appearing as conditional or time-limited animations and popups; dynamic tabular, chart and direct content insertion – in short the WordPress UI evolution has become more open and active with the arrival of Gutenberg.
Summary
Gutenberg arrived with a monumental just-in-time fix to the Multi-Columns block which is essential to give Gutenberg a close-as-in-horseshoes WYSIWYG look. But Gutenberg presents end users with a new workflow problem. Instead of just writing in the Microsoft-Word-like Classic Editor, users must get used to dragging and dropping the many Gutenberg blocks required to make a page/post. The whole process of story telling has become more complicated. Whether to use the Classic Editor and bypass Gutenberg for the time being is an open uestion for end users. Or dabble with the Gutenberg editor for features and functionality. But the really is those capabilities are more complete with the top PageBuilders. Finally is there any compelling must-have Gutenberg functionality? Not yet, but there were hints of that “coming soon” at WordCamp US in Nashville.