Gutenberg Editor has just landed and brings the mandate for WYSIWYG editing to WordPress as it looks to replace the more basic Classic Editor. But if the recent WordPress readings are fair reflections [see coverage at CodeinWP, Themeum, GeoDirectory, and WPCrafters] Matt Mullenweg and his Gutenberg team are now taking on not just the Classic Editor and Medium Editor but also SquareSpace, Weebly and Wix UI Tools. Even more expansively, the WordPress UI team has lined up current WordPress PageBuilders for eventual replacement too. Now immediately there are five clarifications required for this statement/sentiment :
- First and foremost, the Classic editor is not DEAD. Based on WPTavern reporting, the Gutenberg editor has a long way to go to match the distraction-free editing experience of the Medium Editor and even the Classic Editor. So the Classic Editor will have active support until the beginning of 2022. As seen in point 5 below, there is a substantial portion of the WordPress community that find the simplicity of the Classic editor more than “good enough”. In addition, there are a series of add-ons to the Classic editor that will bring dramatic WYSIWYG, layered and specialty features to the “old” Classic Editor in the next few months. The result will be that the Classic Editor will retain a substantial popularity well past 2022.
- WYSIWYG editing in which users drag, drop and design-live the layout of their pages/posts has been available in WordPress for the last 3-5 years in interactive frontend PageBuilders like Visual Composer, SiteOrigin PageBuilder, Elementor, and other top-end PageBuilders. These tools allow users to design and see exactly how their pages/posts will look and display live on all devices. The full automation of responsive design has now been accomplished on WordPress first with the PageBuilders and is being approached by the new Gutenberg Editor. But despite this achievement, the Gutenberg Editor is VERY FAR FROM MATCHING the WYSIWYG, immediate CSS styling, and templating capabilities of the top WordPress PageBuilders.
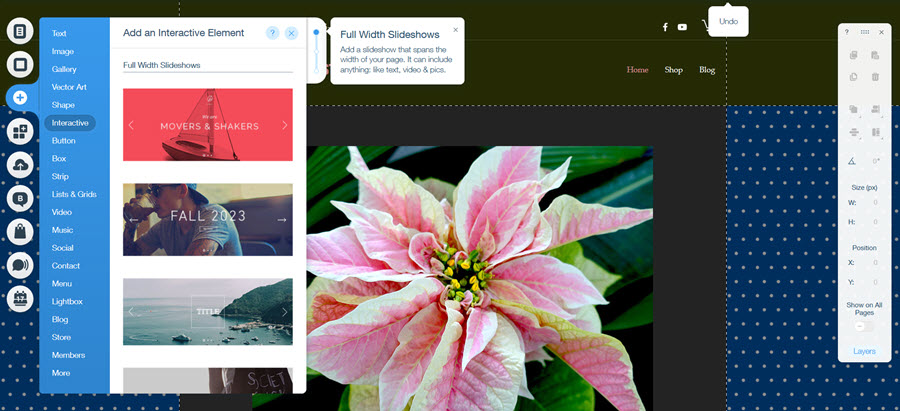
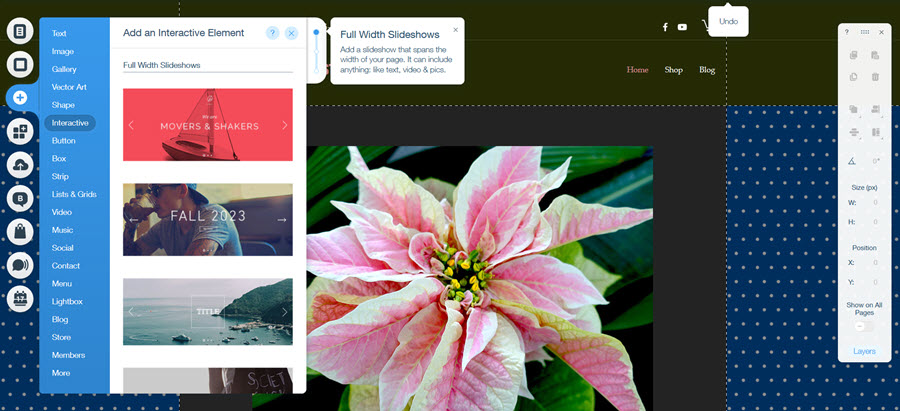
- But the state of the art in drag and drop UI Editing, despite Gutenberg and the rush by top WordPress PageBuilders to fortify their tools, still resides outside of WordPress. The best delivery of drag and drop UI Edit Interface is the Wix Website Builder as shown below:

Gutenberg and the popular PageBuilders would do well to scrutinize closely how Wix delivers drag and drop, WYSIWYG editing. Wix has been the first and still leads by a wide margin in delivering true drag and drop operations including positioning , resizing and re-orienting of its text elements, media objects and galleries plus open spaces. Yes, Wix has longer load times to get its Editor started. And yes, the runtime and multi-device responsiveness of Wix apps can be challenged. But for setting the standard for UI Editing, Wix is the tool to beat.Look at Gutenberg Phase 2 & 3, as Automattics recognition that Wix’s ability to edit anywhere on a page with the same tool has to be Gutenberg’s goal – replacing the UI hodge-podge that is specialized code and procedures each for widgets, custom posts, sidebars, menus, footers, embed edits that have accumulated in the WordPress PHP core. Oh, and again WordPress PageBuilders are currently leading by a wide margin the charge to become WordPress Total SiteBuilders. - SquareSpace has been the CMS pioneer in reusing customized pages and partial page sections as templates to speed up CMS UI design. But Wix and the top WordPress PageBuilders have matched and even moved ahead in their templating capabilities and tools. This example of how to use prebuilt layouts and templates in Divi Builder is substantially matched by all the top 5 PageBuilders including Beaver Builder, Elementor, Site Origin PageBuilder, Thrive Architect and Visual Composer. UI reuse is alive and thriving already among the top WordPress PageBuilders.
- All of the CMS Web Editing tools from Wix through the WordPress PageBuilders to Gutenberg, are confronted with the same problem – their interfaces, despite being WYSIWYG, are far from easy to learn and master. The Wix interface shown above is matched in complexity by the Gutenberg Editor and other WordPress PageBuilders. The complexity of current CMS UI can be intimidating. In sum, CMS users who are most comfortable with an email or at worst, a simplified Microsoft Word interface, will have to change their tried and true workflows to get useful editing work done with any of UI tools from Wix, Gutenberg and many of the popular PageBuilders. This is not necessarily a welcome message to end users and is reflected in the continued low WordPress’ rating of 2.06/5.0 for Gutenberg.
So given these formidable UI challenges, why the current Gutenberg vs the WordPress PageBuilders theme? Ask Matt Mullenweg. Until Gutenberg’s just-in-time full release, WordPress did not have a home grown semi-WYSIWYG PageBuilder. So why the “we will replace you” bravado coming from the Gutenberg side about the fate of the current 3rd party PageBuilders.
It is as if Automattic did not credit the 3rd party PageBuilders for their profound benefit to the WordPress ecosystem over the past 4-5 years. By matching the WYSIWYG and templating UI features of Wix, Weebly, Shopify, and SquareSpace these PageBuilders helped preserve and increase WordPress CMS marketshare. But WordPress remains vulnerable as Wix, Weebly, Shopify, and SquareSpace are still growing 8 times faster in annual marketshare growth than WordPress.
So clearly there are opportunities for co-operation and integration in WordPress UI Design tooling. Site Origin PageBuilder and Visual Composer have completed strong direct integrations into the Gutenberg editor. Divi has developed a direct WPAdmin interface to control UI setup and operations. Elementor, Visual Composer and Divi each have practical models for templating with both local and global editing options. There is a huge opportunity to make JSON templates transferable – so a Beaver Builder JSON template could be used by Elementor or Gutenberg or Beaver Builder itself. A unified approach to z-index layering would help bring practical 3D layers, pop-up objects,and transient objects into more uniform implementation models. In sum, there are certainly opportunities for UI integration and co-operation.
Current Gutenberg and PageBuilder Integration
Each of the top end PageBuilders have promised to work directly with the Gutenberg Editor. The next section will look at how they have fared. But it is important to note that Gutenbeg has emerged from development Horseshoes-close to complete with horizontally hobbled WYSIWYG, sparse CSS styling options and barebones templating. So what PageBuilder developer could tap into has been both incomplete and subject to change. In sum, these Pagebuilder to Gutenberg editor integration efforts reflect the rolling target that has been Gutenberg Editor. Here are the integration results from best to not so good.
Site Origin PageBuilder has 2 levels of integration within Gutenberg.
Site Origin along with Visual Composer is one of the early WordPress PageBuilders garnering over a million downloads over the past 5 years. And why not? The Pagebuilder has been substantially a free plugin, like Elementor.Since 2014 the free Site Origin PageBuilder plugin has been a free download while only recently adding some premium addons and services within the last year.
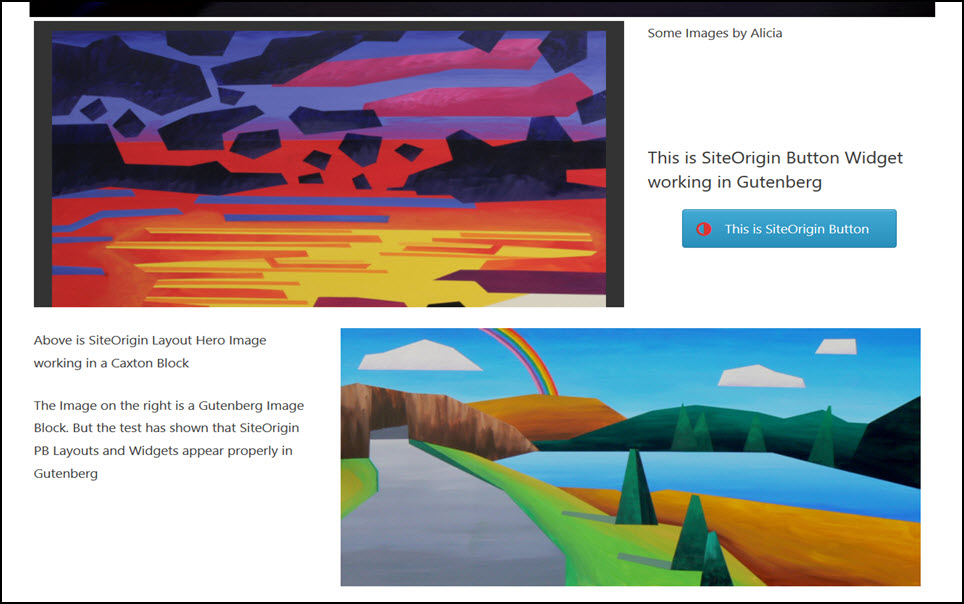
Site Origin was one of the earliest PageBuilders announcing support for Gutenberg. But all through the Summer and Fall months of 2018, this reviewer could not get the special beta version of Site Origin to work with Gutenberg betas. But when Gutenberg launched with WordPress 5.0, the Site Origin PageBuilder was ready with two Gutenberg block that work like a charm:
 One can insert Site Origin PageBuilder layouts using either the Site Origin PageBuilder layout block or the Site Origin Widget block directly into a developing Gutenberg page/post. In the above example I have used the Caxton Multi-column block[hint – Caxton’s block is much more stable then the native Gutenberg Multi-column block] to illustrate the mixed use of Site Origin and Gutenberg blocks together. But of course, Site Origin’s layout block has many more CSS styling options and template import capabilities than most of the Gutenberg blocks [including the new addons – see here]. So if you have to use the Gutenberg Editor add TinyMCE Advanced and SiteOrigin PageBuilder to significantly increase your development productivity.
One can insert Site Origin PageBuilder layouts using either the Site Origin PageBuilder layout block or the Site Origin Widget block directly into a developing Gutenberg page/post. In the above example I have used the Caxton Multi-column block[hint – Caxton’s block is much more stable then the native Gutenberg Multi-column block] to illustrate the mixed use of Site Origin and Gutenberg blocks together. But of course, Site Origin’s layout block has many more CSS styling options and template import capabilities than most of the Gutenberg blocks [including the new addons – see here]. So if you have to use the Gutenberg Editor add TinyMCE Advanced and SiteOrigin PageBuilder to significantly increase your development productivity.
Visual Composer has a similar direct Gutenberg edit capability.
At the recent Toronto WordCamp 2018 some developers referred to Visual Composer as the “older” PageBuilder plugin with too much shortcode usage and response time problems. Hunhh? Yes, Visual Composer is the veteran PageBuilder but respons time of the 5.x edition is very good, there are two dozen add-on vendors with creative widgets, and Visual Composer delivers top flight Gutenberg integration unlike some of the other popular PageBuilders.
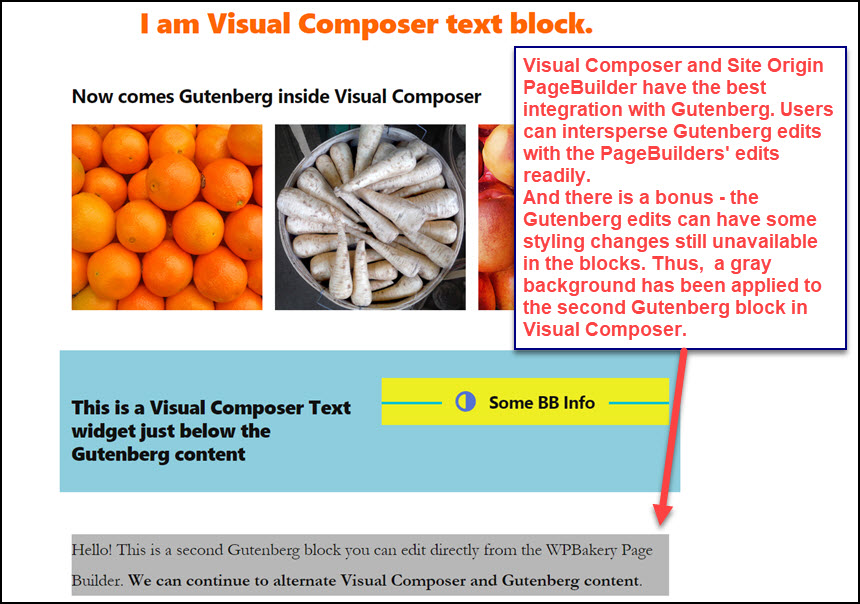
Visual Composer takes the opposite approach to SiteOrigin. Instead of creating a SiteOrigin PageBuilder block that works within the Gutenberg editor, Visual Composer creates Gutenberg editor widget that works within a Visual Composer edit session like so:
 Now the big advantage of using a Gutenberg Edit widget inside Visual Composer is that all the Gutenberg blocks now have available all of the powerful Visual composer animation and styling options as shown in the screenshot. There are 3 beware tips. First, make sure that Visual Composer has been cleared for Post edits in its settings Post tab. Second, when you create the new page or post in Gutenberg be sure to /save/publish it for use by Visual Composer. Finally, do note forget to Update all your edits in upper right corner. The bottom line is if you have to add lost of animations and styling to your Gitenberg pages, think of using Visual Composer if you have the latest version on hand too expedite development.
Now the big advantage of using a Gutenberg Edit widget inside Visual Composer is that all the Gutenberg blocks now have available all of the powerful Visual composer animation and styling options as shown in the screenshot. There are 3 beware tips. First, make sure that Visual Composer has been cleared for Post edits in its settings Post tab. Second, when you create the new page or post in Gutenberg be sure to /save/publish it for use by Visual Composer. Finally, do note forget to Update all your edits in upper right corner. The bottom line is if you have to add lost of animations and styling to your Gitenberg pages, think of using Visual Composer if you have the latest version on hand too expedite development.
Elementor has the next best Gutenberg Integration.
Elementor is by far one of the fastest growing WordPress PageBuilders and as a result it is often seen in comparisons with Gutenberg. Ours and others reviews have stated the case that not just Elementor but all of the top end PageBuilders are well ahead of Gutenberg UI features and productivity. So it is interesting to see how Elementor approached integration with Gutenberg. Earlier in 208, Elelmentor appeared first as a dropdown choice and then as a button in the Gutenberg 2 and betas, But those disappeared and so Elementor has taken a more cautious approach with the Elementor Block for Gutenberg.
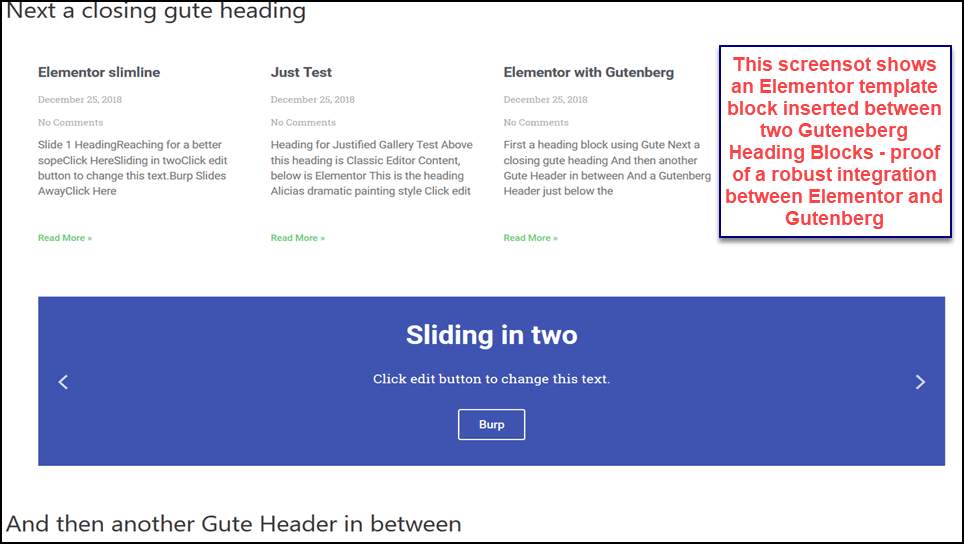
The screenshot below shows the Elementor Block for Gutenberg in action:

Users must have at least the 2.0 free version of Elementor and must separately download the Elementor for Gutenberg Block using standard  WordPress plugin download procedure. Then users can add any of their saved Elementor templates to the developing page Gutenberg page/post.
WordPress plugin download procedure. Then users can add any of their saved Elementor templates to the developing page Gutenberg page/post.
So the second requirement is that users have some saved templates for use in the Elementor Gutenberg Block. Now for some users this need of templates is trivial as they have dozens because templates in Elementor [and all the PageBuilders for that matter] are vital for fast and reliable development.
But for users new to Elementor having a template may be new and untried. However, it is easy to create a templates by either downloading and saving a prebuilt template from Elementor or saving a section of the users own Elementor code [see here for all the how to documentation].
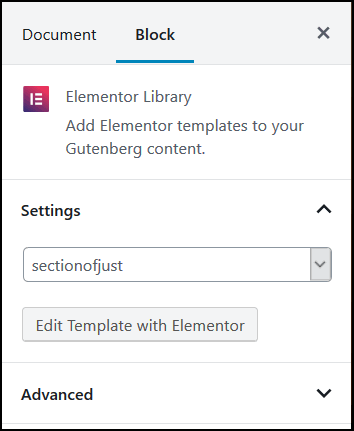
Now once users have templates it is simple to add one by just picking from a pulldown list similar to the one shown in the screenshot at the left.
But even more important, users can edit the templates they have selected to use, So if there is any need to customize the template for use in the Gutenberg -page/post. However, again users must be careful because some tempates are global and so if they are changed then the changes appear in all uses of that template .Global templates are a pro feature of Elementor. So if you are using basic free Elementor than you have nothing to worry about other than you may want to save an uncustomized version of the template.
But if the template is global then users may want to create a copy for use in this particular page/post if th custom changes are not to be seen and reused in the other saved copies of the global template. In sum, an Elementor template can be used directly in a Gutenberg page/post – and not just one, but several as needed.
Finally, user can edit Gutenberg blogs directly using the Edit with Elementor button at the top of the Gutenberg editor. However, this can be used only once reliably – it incorporates all of the Gutenberg blocks created so far into a Elementor Classic Text Editor widget [and in all our tests to date fairly faithfully]. But henceforth, any return to the Gutenberg editor to add new blocks or edit the existing blocks does not work reliably. This is refstriction that occurs for most of the other PageBuilders.
Beaver Builder is an example of working with Gutenberg during the long and sometimes torturous beta cycle.
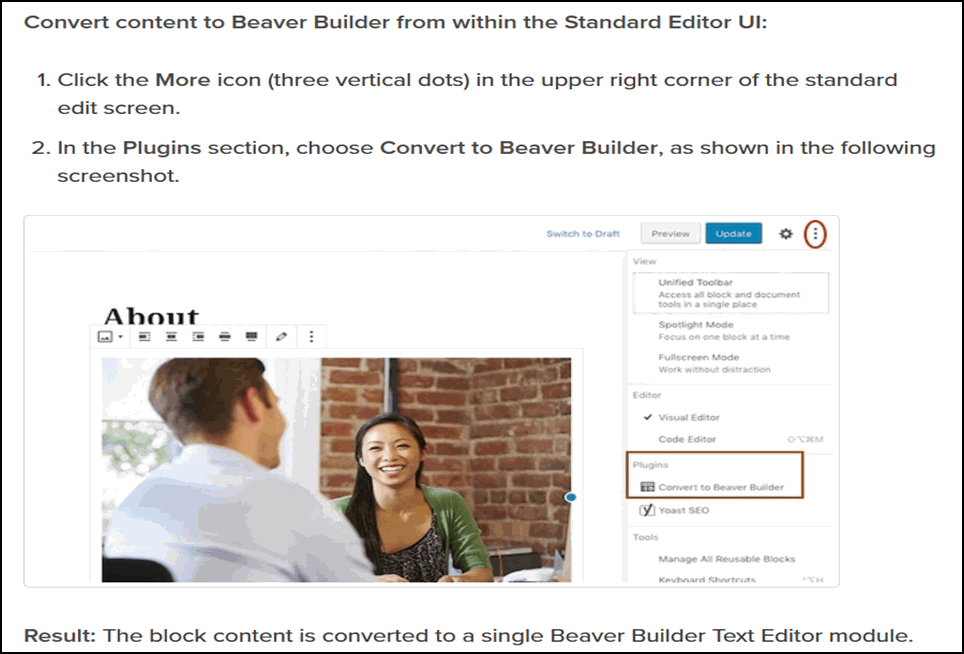
 Roughly in mid-summer, the above screenshot was the advisory Beaver Builder had available to users wanting to work with the Gutenberg betas.It allowed Beaver Builder sections to be made from selected Gutenberg blocks. But come late November and early December during the final Gutenberg Release candidates and subsequent delivery of WordPress 5.0, and like Themify and the other PageBuilders, Beaver Builder had a panel inside the Gutenberg editor for invoking the Beaver Builder editor. But this is all that was possible:
Roughly in mid-summer, the above screenshot was the advisory Beaver Builder had available to users wanting to work with the Gutenberg betas.It allowed Beaver Builder sections to be made from selected Gutenberg blocks. But come late November and early December during the final Gutenberg Release candidates and subsequent delivery of WordPress 5.0, and like Themify and the other PageBuilders, Beaver Builder had a panel inside the Gutenberg editor for invoking the Beaver Builder editor. But this is all that was possible:

So once users edit Gutenberg page/post with Beaver Builder, the existing Gutenberg blocks are converted to a big Beaver Builder text block. The conversion preserves the Gutenberg layout, but the Gutenberg blocks are only partially editable. But no more Gutenberg blocks can be reliably added to the page – all further editing will be Beaver Builder rows and elements which can be added above and below the Gutenberg Text bkock.
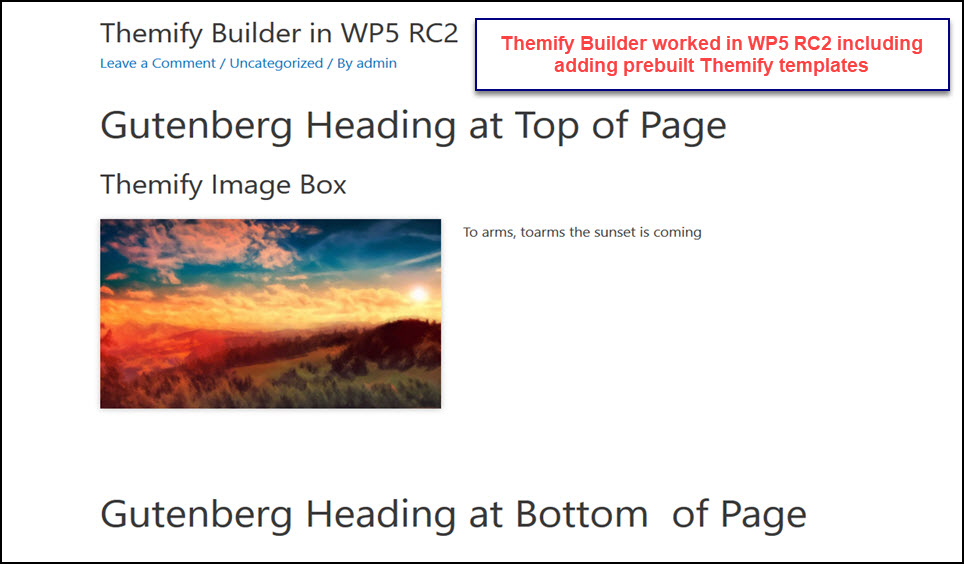
Themify Builder is yet another example of the perils of working with Gutenberg’s fast changing beta code.
Here is Themify Builder working with the WordPress 5.0 release Candidate 2 code in late November:
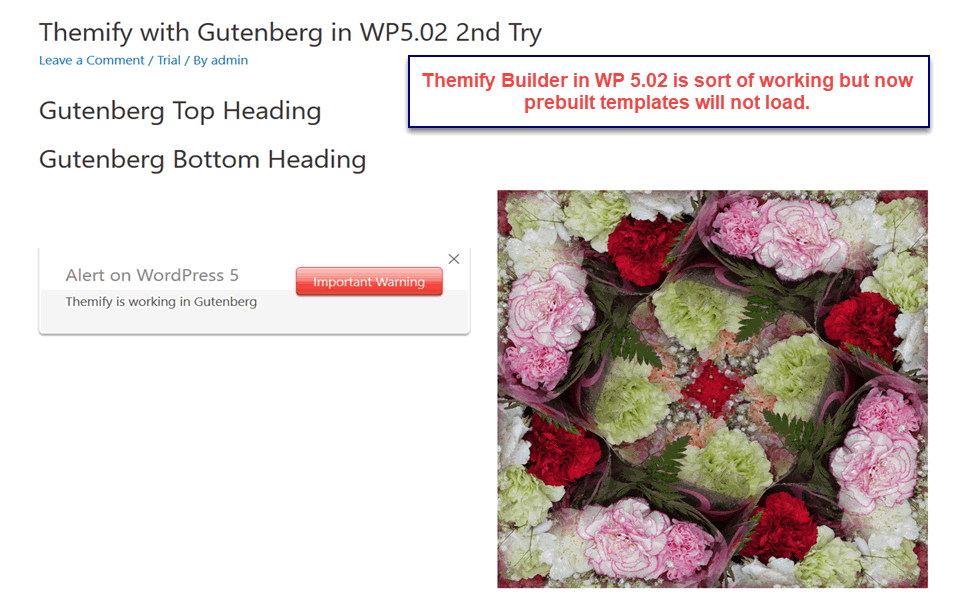
 But by the time the final WordPress 5.0 code came out all efforts to get the Gutenberg Themify block to accept Themify code simply did not work as seen in the screenshot below:
But by the time the final WordPress 5.0 code came out all efforts to get the Gutenberg Themify block to accept Themify code simply did not work as seen in the screenshot below:
 So instead of having a compelling Gutenberg integration story on par with Site Origin and Visual Composer, Themify has to debug the problem. Yikes.
So instead of having a compelling Gutenberg integration story on par with Site Origin and Visual Composer, Themify has to debug the problem. Yikes.
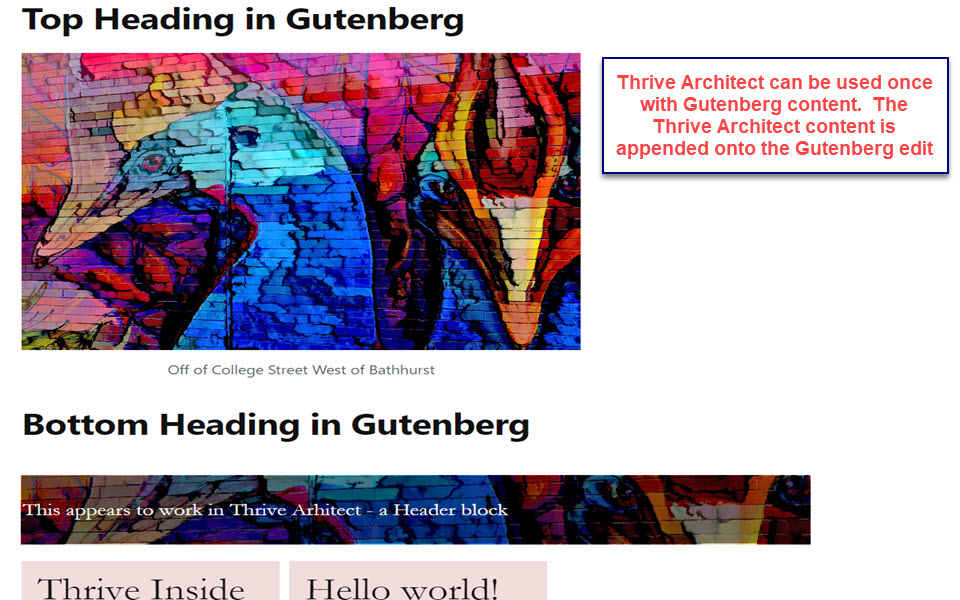
Thrive Architect works like the current Themify Builder and Beaver Builder in handling Gutenberg integration.
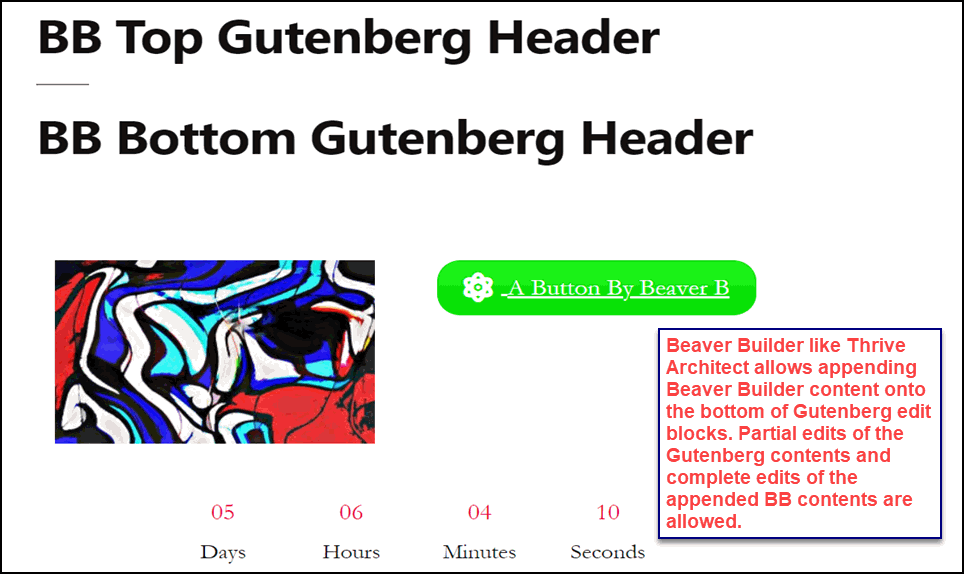
 Yes, Thrive Architect does allow users to append to the bottom of a Gutenberg edit page/post. But once applied no further Gutenberg blocks can be added to the page and only Thrive Architect elements can be added to the page. But they can be moved up above the Gutenberg text block which can be edited in Thrive Architect only.
Yes, Thrive Architect does allow users to append to the bottom of a Gutenberg edit page/post. But once applied no further Gutenberg blocks can be added to the page and only Thrive Architect elements can be added to the page. But they can be moved up above the Gutenberg text block which can be edited in Thrive Architect only.
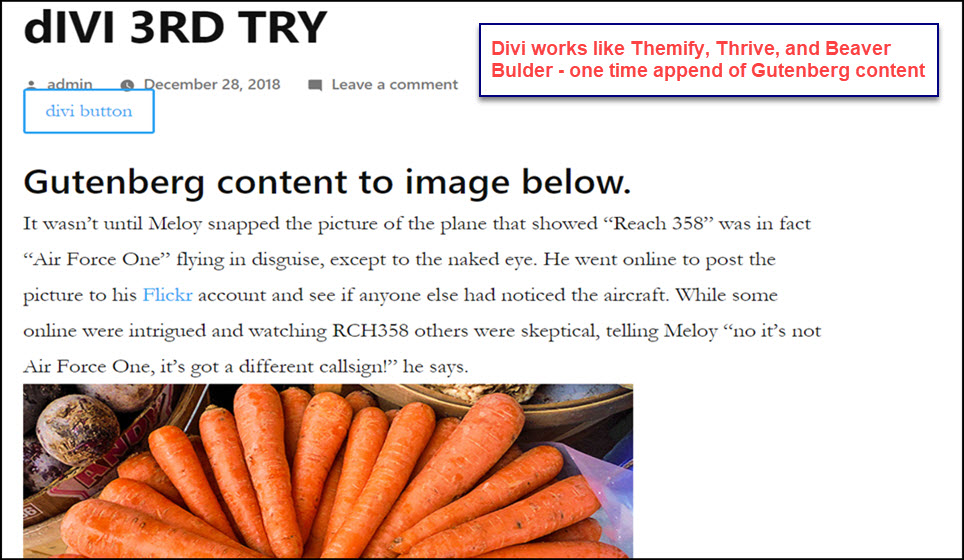
Divi Builder follows the Thrive, Themify and Beaver Builder lead and has one time Gutenberg content integration.
After poring over the summer Blog and technical posting from Elegant Themes I finally had to concede the following:

This was a disappointment because I thought Divi had an integration scheme similar to Visual Composer, the ability to add several Gutenberg blocks or sections into a Divi built page. But somehow the memory signals got crossed.
Summary
First, it appears all of the PageBuilder community had no small task in implementing integrations with the moving target that has been Gutenberg over the past year and a half. Just testing and writing Gutenberg reviews has been time consuming given all the rechecks on facts required. Imagine the many design and code changes involved in tracking and integrating with a fast moving Gutenberg codebase.
Second, the topend PageBuilders continue to innovate with striking new UI features at a blistering pace. Clearly the PageBuilder vendors see opportunities in smart templating, making their PageBuilders truly SiteBuilders, simplifying the complexity of working with their tools, taming the beast that is styling, animation, and layering options – in sum making the WYSIWYG aspect of their tools imminently approachable by the millions of DIY and “No programming required” users that make up the backbone of the WordPress user base.
Third, there is skepticism among PageBuilder leaders toward the execution of Gutenberg to date as they have had to work with “chimeral” Gutenberg code. There also is more pushback on the completeness of the UI design features and standards. And the continuing bugs and glitches in Gutenberg deliverables has to cause pause even before considering an undeclared war to have Gutenberg replace the bulk of PageBuilders within an Olympic cycle of years.
Finally, among the PageBuilder and broader WordPress web developer community there has to be a sense of missed opportunities:
1)Integration using the JSON format to store standardized template file data so that conversions between PageBuilders and Gutenberg could be expedited;
2)In the complex world of UI interfaces for various subsystems using specialized modules, robust competitors to WordPress offerings like Shopify and Itsy have arisen where there could be stronger WordPress presence;
3)Headless WordPress and microservices could be using Kubernetes and Docker tools with tighter integration using WPGraphQL, REST and other messaging systems to accommodate the next wave of web system delivery. Yes, this goes beyond blogs and DIY WordPress standard development but so do Learning Management Systems, BuddyPress Membership systems, MultiStore and Multi-item rental systems, etc;
4)the wpquery() feeding off a massive POSTS table is becoming a very tired engine. Yes, there is the HyperDB plugin, RestAPI and other 3rd party integration tools. But…;
So the question becomes why rush to create Gutenberg as a new PageBuilder/Sitebuilder when there are at least 5 WordPress tools doing doing a very good job of that now for the WordPress users and broader ecosystem?