Going to a WordPress Meetup there is always at least one question about one of 3 topics:
1)What is the best hosting service to use with WordPress;
2)What is the best WordPress Theme to use;
3)What is the best Themebuilder to use for WordPress apps.
Now this is very dangerous advisory territory given the continued turbulent popularity of WordPress. the tsunami disturbance that is AI on all web development, and the overwhelmingly rich number of excellent Themes and ThemeBuilders – 40-70 here.
Of course, I am going to ignore my own caution and argue that I can answer two of the 3 questions. To wit, I propose the free Theme, Kadence, and the free ThemeBuilder, Beaver Builder. What makes these two free WordPress software packages so attractive is the mostly free versions of Kadence and Beaver Builder supply users. These two tools make it mostly free and remarkably easy to build a blog, restaurant or public service site [some examples from over 300 free template packs]. The result is that newbies or even veteran WordPress developers will find these free versions more than sufficient for their immediate needs. Big Bonus – both tools offer excellent free/lowcost extensions to meet any special needs. So lets look at each tool starting with Kadence.
Kadence Theme was one of the first themes to offer leading free/pro WordPress tools including a Template Design Library, Sitewide Global Settings and a set of complete Starter Application Templates for full multi-page websites ready to go. Currently Kadence has a growing package of WordPress apps that include Kadence Pattern Hub[for Cloud accessible blocks and templates], Kadence Blocks Pro [like GenerateBlocks], Kadence Galleries[rivals FooGallery and Environs], Kadence AMP [mobile app performance and features], Kadence Conversions [for popup banners, messages, and slide-ins], Kadence Custom Fonts [Google and any font library], Kadence ShopKit[first of 5 WooCommerce apps], Kadence Captcha and Simple Share[for captcha and social media shares]. For $219/year users can get all of these apps plus Kadence Theme Pro, Kadence Block Pro and Kadence Design Pro with one one year of updates and support. After 1 year all of the themes, templates, and apps continue to work but without any new pro features. Top notch themes like Astra Pro and Generate Press & Generate Blocks both offer a basic free theme with some but not all of Kadence bundled features. So lets take a look at the key free Kadence features.
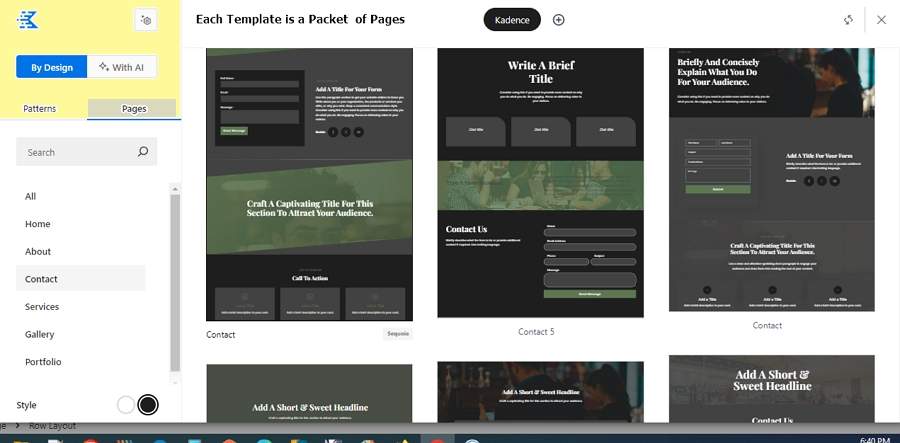
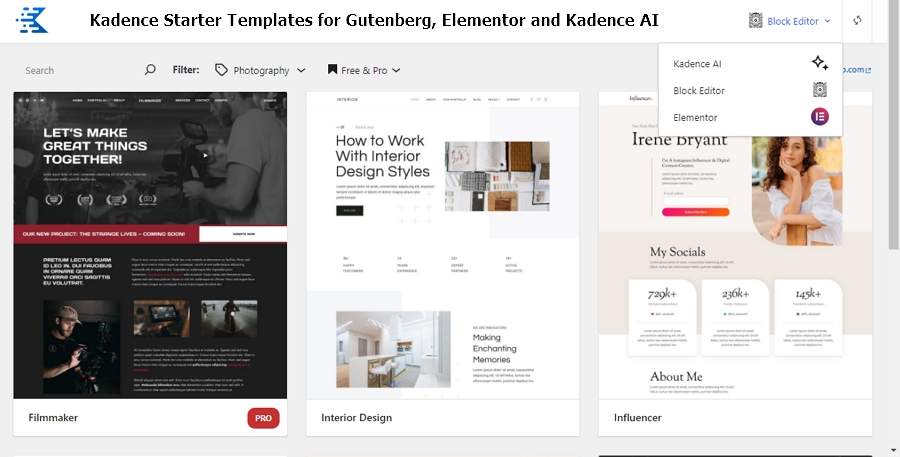
Kadence Starter Templates
One of the key winning features for Kadence Themes has been its free Starter Templates:
 What you see here are free and pro templates that can be used to generate a complete website or specific pages for a website in your choice of Elementor, Gutenberg Block Editor, or Kadence Blocks. This provides a stunning head start to creating your blog or shop. Yes, some of the Pro choices will cost extra[about $20-40].
What you see here are free and pro templates that can be used to generate a complete website or specific pages for a website in your choice of Elementor, Gutenberg Block Editor, or Kadence Blocks. This provides a stunning head start to creating your blog or shop. Yes, some of the Pro choices will cost extra[about $20-40].
Each template can be used to fill a complete website or a specific page from the template.
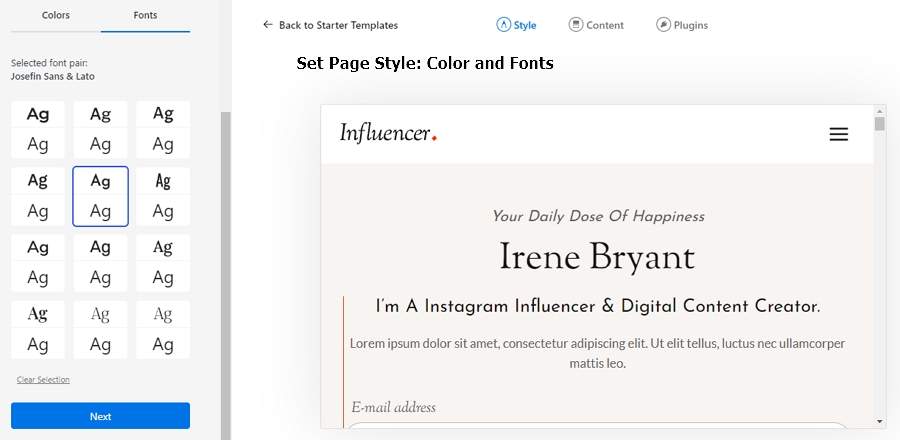
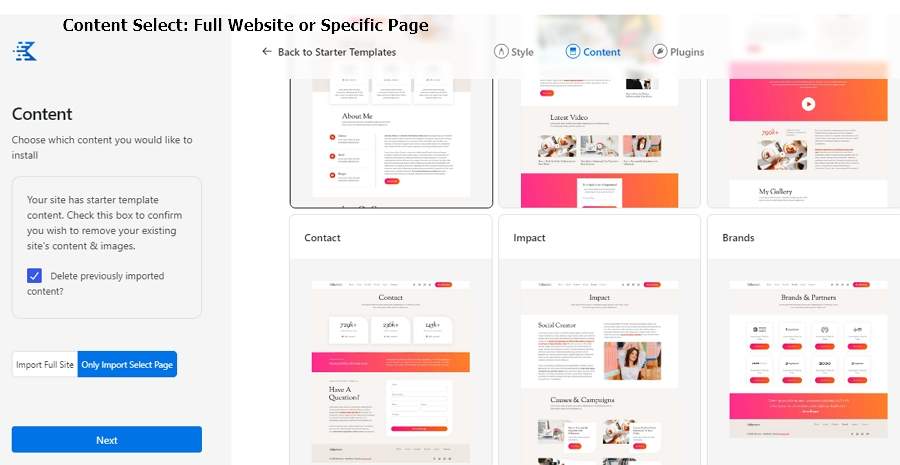
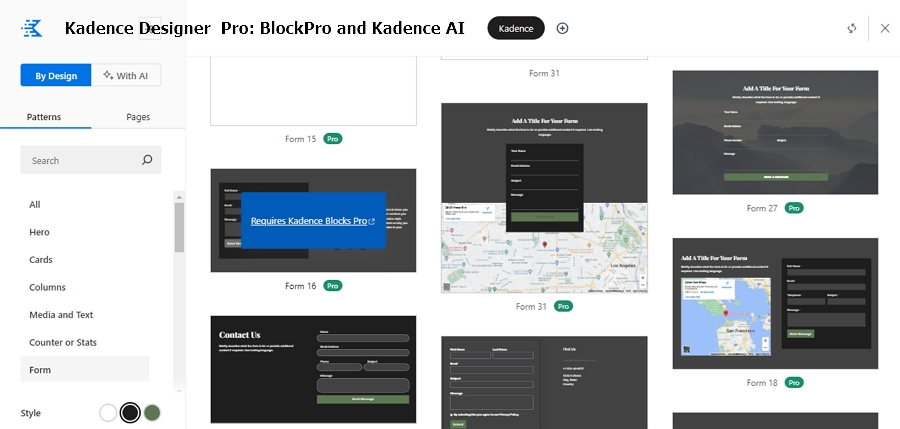
If you have not guessed by now, Kadence is strongly committed to the Gutenberg Block Builder. Both Starter Templates and the new Kadence AI templates use Gutenberg Blocks. But so does Kadence DesignerPro plus Kadence BlocksPro which we illustrate here: Now like Starter Templates, Designer Pro allows user to choose between Website vs Page specific code generation. But Designer Pro does not support Elementor code nor the easy inclusion of other code tools.
Now like Starter Templates, Designer Pro allows user to choose between Website vs Page specific code generation. But Designer Pro does not support Elementor code nor the easy inclusion of other code tools.
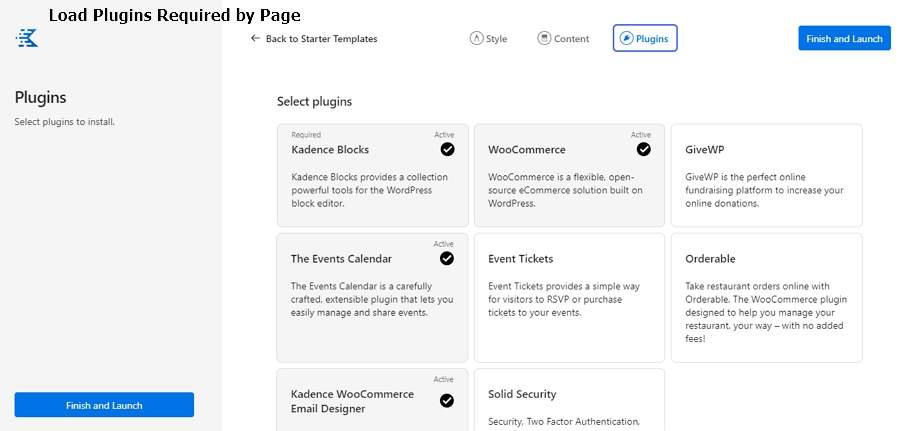
That is the domain of Kadence Pattern Hub and Kadence Cloud for cloud catalogs of use-anywhere templates. This is fast moving at Kadence so view the latest features below:
Kadence Summary
Kadence has been a leader in low-cost, high performance Theme tools. The latest collection of capabilities are highly approachable with many free options going beyond what competitors offer. Combined with Beaver Builder, Kadence theme offers superb value for entry into WordPress Development. Now lets look at the Beaver Builder side of the bargain.
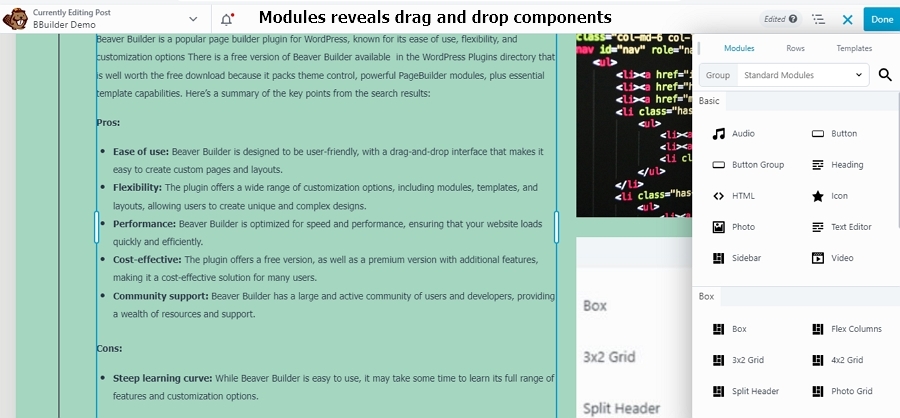
From its introduction Back in 2015, Beaver pioneered use of templates, widgets, and components that could be dragged and dropped onto a developing page with instant spacing and extensive styling options available for all the components. Beaver Builder raced with Visual Composer and Site Origins for the best pagebuilding options. Many say Beaver has the best balance of features – Modules/components, robust styling, and instant access to templates as seen here:
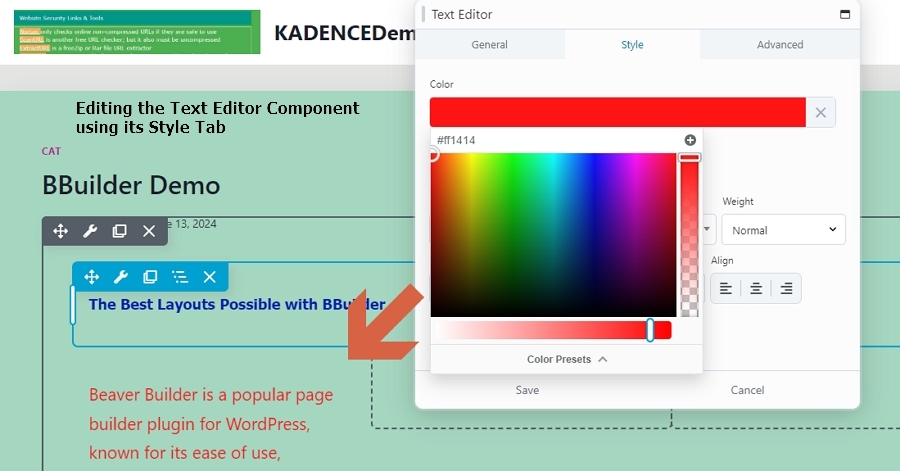
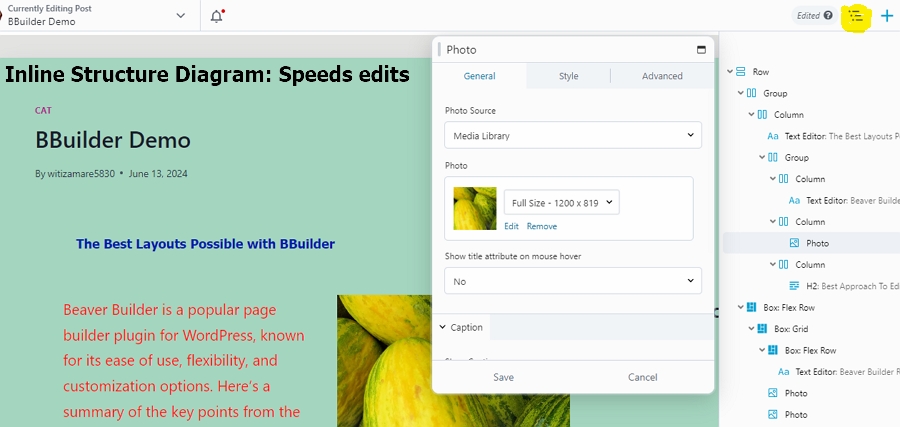
Clicking the upper right + key slides the edit sidebar in place with the Modules, Rows, and Templates option tabs ready for use. The Modules tab shows all the free/pro drag and drop components ready to be inserted on a page/post design. BB’s Standard Builder costs $99/year for a robust set of component modules. But Ultimate Addons and PowerPack Lite each add their array of free/pro modules for Beaver users. Right next door is the Styles tab for styling components: As seen above, editing the Text Editor Component uses the component’s Style Tab. This was the big innovation of Beaver Builder, Visual Composer and other early PageBuilders. Every component had most of the CSS and other styling elements available as simple settings in the component’s table of styling options as seen for text color here. There are so many possible CSS styling options, Beaver Builder provides 3 tabs – General, Style and Advanced to edit not just the Text Editor but all Beaver Builder components. In contrast, Gutenberg and SiteOrigins scattered CSS styling edits all over their interfaces. But soon all the Pagebuilders like Elementor, Divi, and even Gutenberg used this central CSS styling of their components. Another Pagebuilder interface element that has been adopted by Beaver Builder along with pioneers Divi and Elementor has been the Structure Diagram that shows the component skeleton for easier edits:
As seen above, editing the Text Editor Component uses the component’s Style Tab. This was the big innovation of Beaver Builder, Visual Composer and other early PageBuilders. Every component had most of the CSS and other styling elements available as simple settings in the component’s table of styling options as seen for text color here. There are so many possible CSS styling options, Beaver Builder provides 3 tabs – General, Style and Advanced to edit not just the Text Editor but all Beaver Builder components. In contrast, Gutenberg and SiteOrigins scattered CSS styling edits all over their interfaces. But soon all the Pagebuilders like Elementor, Divi, and even Gutenberg used this central CSS styling of their components. Another Pagebuilder interface element that has been adopted by Beaver Builder along with pioneers Divi and Elementor has been the Structure Diagram that shows the component skeleton for easier edits:
 Anybody who has to do complex page edits involving many components and widgets can testify that the structure diagrams certainly accelerate some very tough editiing tasks. Just find the three layer icon in the upper right corner, click on it and instantlly the skelton structure of the page’s components and wizards is displayed. Divi and Visual Composer were the pioneers but Beaver Builder, Elementor and all the major PageBuilder followed followed suit.
Anybody who has to do complex page edits involving many components and widgets can testify that the structure diagrams certainly accelerate some very tough editiing tasks. Just find the three layer icon in the upper right corner, click on it and instantlly the skelton structure of the page’s components and wizards is displayed. Divi and Visual Composer were the pioneers but Beaver Builder, Elementor and all the major PageBuilder followed followed suit.
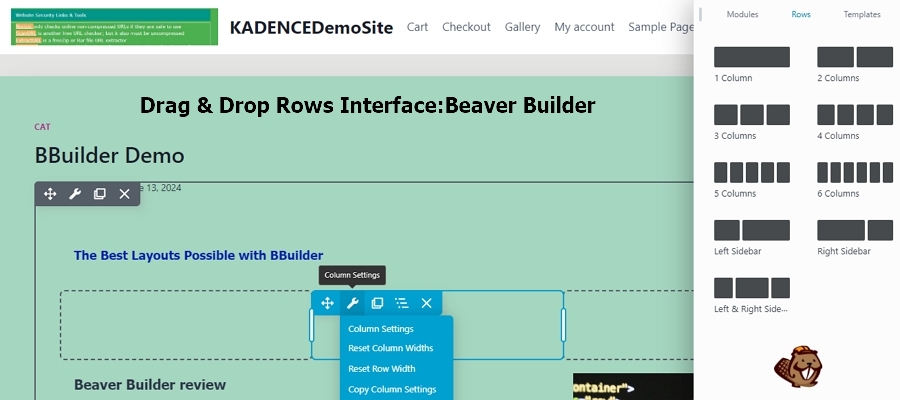
Another design method adopted by many Pagebuilders is Rows Styling as seen here:
This approach of laying out how a page will be structured is followed by most pagebuilders including Beaver Builder. But the Beaver Builder box options for Flexbox and Grid layouts are Components, not part of the row structuring used by other pagebuilders. Beaver Builder does have a Shape option for Row structure but that requires PHP expertise.
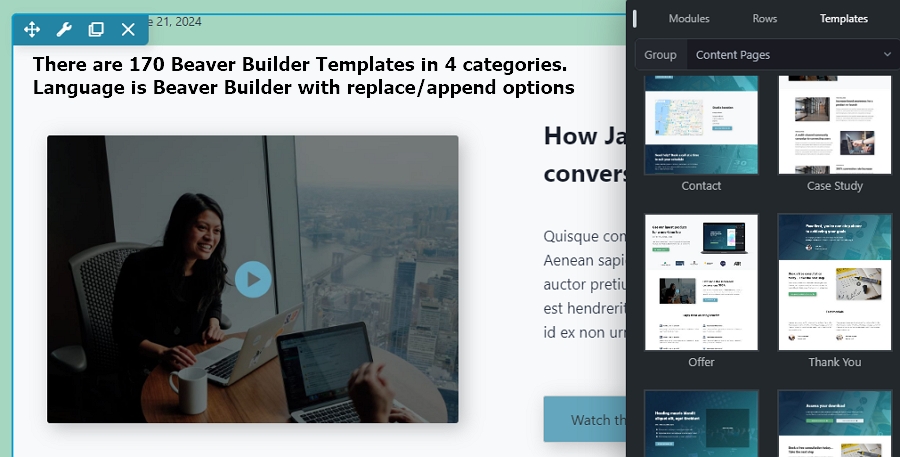
But Beaver Builder makes up for this with an increasingly savvy templates tab which in the Pro version is loaded up with170 templates which work like so:
 The number of Beaver Builder template has increased substantially. The ability to replace or add on to the current page a new template for editing considerably simplifies reuse. Users have a choice of single page or page packets for template download and use.In addition Beaver Builder has simple rules for templates sharing but the new BB Assistant Pro adds Cloud Template Catalog capabilities rivaling Kadence Cloud and Pattern Hub. This adds cross platform Pagebuilder template support to Beaver Builder matching Elementor Pro and Visual Composer’s new catalogs.
The number of Beaver Builder template has increased substantially. The ability to replace or add on to the current page a new template for editing considerably simplifies reuse. Users have a choice of single page or page packets for template download and use.In addition Beaver Builder has simple rules for templates sharing but the new BB Assistant Pro adds Cloud Template Catalog capabilities rivaling Kadence Cloud and Pattern Hub. This adds cross platform Pagebuilder template support to Beaver Builder matching Elementor Pro and Visual Composer’s new catalogs.
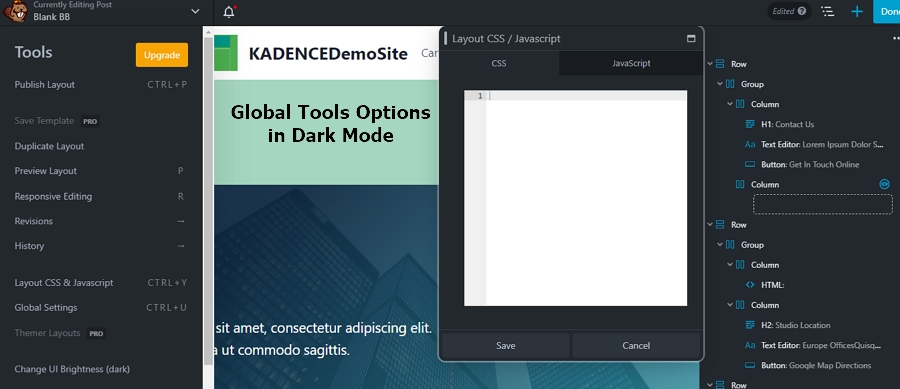
The latest trend in Pagebuilding is borrowed from Themes and Theme Builders by having a set of Global Options that can be applied to a post or page to enforce a global brand like so:
In this case Global CSS Layout for a page/post can be set. There are number of global options like color sets, typography, box layouts, button behavior popup control, margin settings can be controlled using Global Settings tool. Again, how this works among theme, ThemeBuilders and Template systems varies widely as the technology now incorporate fast AI add-ons. Keep an eye out, expect global settings options to change rapidly over the next year.
It would be easy to add all sorts of notes on special Beaver Builder features. But the essence has been presented already. Beaver Builder is a pioneer in Pagebuilding UI Interfaces delivering key ease of use features, easy to master Ui interface, and very fast runtime performance. So BBuilder alone is worthy of use for your WordPress development. Now just add Kadence.
The Kadence – Beaver Builder Bargain
I have argued that the combination of Kadence + Beaver Builder provides a free/low cost, easy to learn & use, highly performant code base as entry point into WordPress for new or looking-for-better developers. So how can users explain difficulties and sometimes horror stories associated with Web Development including WordPress. There are 5 leading factor of increasing impact that are determining web development risks:
1 – Rapid Rate of change in Web Developer tools, especially WordPress. The impact of generative AI tools on how web development is done has quickly become massive.
2 – More web development is becoming multi-party. Look at even simple eCommerce websites