This post represents the start of a series of posts about the new WordPress Visual Editor, Gutenberg. But first we need to review the state of the Gutenberg plugin to date. At the start of November 2017 the 1.6.1 release of Gutenberg, the new WP Visual Editor, appeared in the WordPress plugin library. This was about 9 weeks from the previous upgrade and there were clearly many new improvements. But also Gutenberg has a long way to go to match current top of the line WordPress PageBuilders like Beaver Builder, Elementor and Thrive Architect.
If we look back just to September, the state of the Gutenberg art was woeful in comparison to not just contemporary PageBuilders but also the TinyMCE or WPEdit Visual Editors. So this 8 weeks later October update provided a vital sign of the status of Gutenberg as the primary WordPress Visual Editor.
And the bottom line is that Gutenberg is already challenging both TinyMCE and WPEdit. Will it get better for its WordPress 5.0 release first half of 2018 ? Given the monthly improvements seen so far – it has a good chance to make it as the new WPEditor. But not in its new aggressive format where Gutenberg when activated preempts all other WordPress editors. So we will be tracking Gutenberg here with a series of reviews of the Gutenberg releases every 6-9 weeks. So this posting is designed to get readers familiar with Gutenberg at a major milepost, as of November 2017. But first a comment on the Gutenberg mission.
The Mission of Gutenberg
Matt Mullenweg, CEO of WordPress, announced Gutenberg project in his famous State of WordPress address in December 2016. In August of 2017 he clarified the specificGutenberg Mission in this post:
The editor will endeavour to create a new page and post building experience that makes writing rich posts effortless, and has “blocks” to make it easy what today might take shortcodes, custom HTML, or “mystery meat” embed discovery.
Matt enunciated a three step approach to delivering the full Gutenberg editing revolution. The first phase would be to clean up and simplify the WordPress editing process. Here is the smorgasboard of editing processes the first phase Gutenberg will attempt to consolidate and simplify:
- Media library/HTML for images, multimedia and approved files.
- Pasted links for media embeds.
- Shortcodes for specialized assets from plugins.
- Featured images for the image at the top of a post or page.
- Excerpts for subheads.
- Widgets for content on the side of a page.
The second phase will then apply the newly created Gutenblocks to help streamline the Customize command which allows users to change their theme’s features, stylings, and layout elements in a co-ordinated fashion. Then Gutenberg’s third phase, targeted for introduction in 2019, will apply the latest Gutenblocks and tools to offer overall website building. At this point Gutenberg will be transformed from being Page/Post editor to an overall SiteBuilder. Memo to Matt and gang: the Multipurpose/MultiLayout Themes+PageBuilders are already delivering SiteBuilding product… and its getting better at roughly the same pace as Gutenberg.
Gutenberg emerges as new WP Visual Editor
The single most important addition to 1.6.1 is a fully functional Classic Text Editor block. It uses the MCE editor:  This is just like what is available in most current PageBuilders – a full copy of the functionality of the TinyMCE Visual Editor. This a large step forward for Gutenberg to match current Visual Editing capabilities. Note below we have added a video block that displays a .MP4 file. As we shall see most of the Gutenberg widget embeds are functional; but Gutenberg widgets still cannot be used in a multi-column row or section so popular in contemporary WP PageBuilders.
This is just like what is available in most current PageBuilders – a full copy of the functionality of the TinyMCE Visual Editor. This a large step forward for Gutenberg to match current Visual Editing capabilities. Note below we have added a video block that displays a .MP4 file. As we shall see most of the Gutenberg widget embeds are functional; but Gutenberg widgets still cannot be used in a multi-column row or section so popular in contemporary WP PageBuilders.
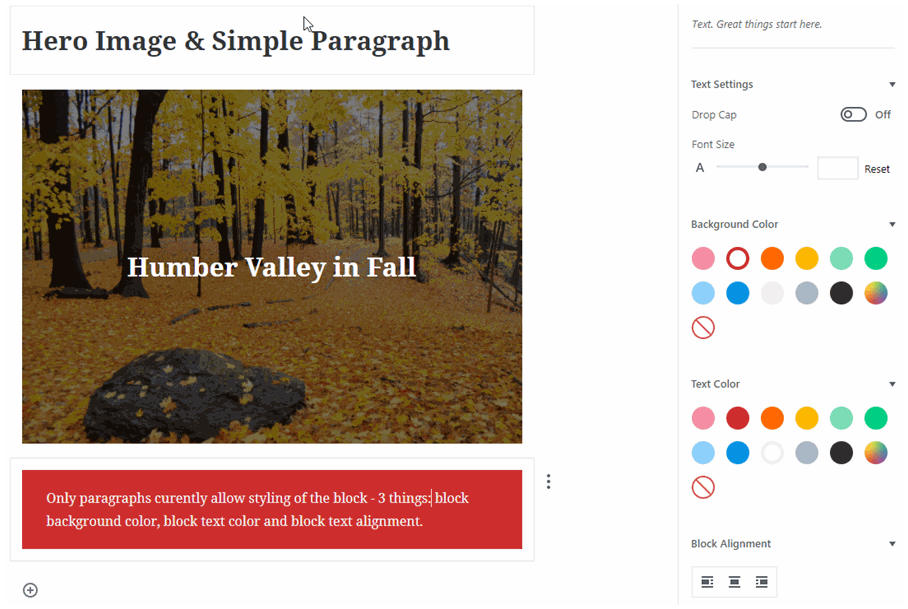
The next screenshot shows CSS styling options currently available in Gutenberg:  As noted in the screenshot, only paragraph blocks support block styling for font-color, background-color and text-align which is a small set of styling options[margin, border, padding, animation, etc options]. Even the text-columns block command only has more alignment options. This lack of full styling support is one of the major drawbacks of Gutenberg when compared to popular WP PageBuilders.
As noted in the screenshot, only paragraph blocks support block styling for font-color, background-color and text-align which is a small set of styling options[margin, border, padding, animation, etc options]. Even the text-columns block command only has more alignment options. This lack of full styling support is one of the major drawbacks of Gutenberg when compared to popular WP PageBuilders.
The next Gutenberg block tested was the preformatted block. One of sore needs in WP’s Visual Editor is for better preformatted blocks with extensive user control – tabs, blankspaces, inline breaks, drop caps, before and after icons. A suitably empowered and customizable preformatted block would cover the need for a quote block and and icons block.

What is also notable in this screenshot is the new Gutenberg taskbar across the top of the screen with block sensitive options. Also there is a block sensitive pulldown, so users have two Gutenberg sources for block customizing options.
The next two Gutenberg embeds tested were Heading and WordPress blocks.

Frankly the Heading Block was a disappointment. Heading did not support logo images, search fields, nor menu items. Clearly if Gutenberg is going to be used as a Sitebuilder tool, these deficiencies will have to be covered. In contrast, the WordPress embed worked well.
Another embed block that worked well was TheMeetup embed as seen below.
 But our testing of embeds showed that some were still not ready to roll as in the case of the Spotify embed seen above.
But our testing of embeds showed that some were still not ready to roll as in the case of the Spotify embed seen above.
However a welcome sight was the Code block not mangling Web code like HTML, CSS, and JavaScript.
 However, programmers cannot rejoice because color highlighting, alternating code line colors, and line numbers have yet to appear. Being able to illustrate code will probably require either Crayon or Code Prettify plugins for awhile yet. Meanwhile we tested 3 column text blocks and they performed cramped for space but well. Again gutter width and the ability to customize column widths is still not in the cards. Columns blocks in WordPress are well behind the WPEdit feature set.
However, programmers cannot rejoice because color highlighting, alternating code line colors, and line numbers have yet to appear. Being able to illustrate code will probably require either Crayon or Code Prettify plugins for awhile yet. Meanwhile we tested 3 column text blocks and they performed cramped for space but well. Again gutter width and the ability to customize column widths is still not in the cards. Columns blocks in WordPress are well behind the WPEdit feature set.
Another major improvement was the Gallery block. Our first tests in June were not encouraging.
 However, again gutter width, background colors, justified layout, lightbox zooming and filtering of images are not available. But adding these features will be getting close to current state-of-the-art plugins like the free Foo Gallery and the premium Justified Grid plugins.
However, again gutter width, background colors, justified layout, lightbox zooming and filtering of images are not available. But adding these features will be getting close to current state-of-the-art plugins like the free Foo Gallery and the premium Justified Grid plugins.
A big test was to see if shortcode blocks and the Classic Text block would support plugin shortcodes.

And as the screenshot shows, a Smart Slider 3 with full width settings worked fine in Gutenberg posts. But this required the multipurpose Astra theme where we could make a no-sidebar setting.
Finally we engaged in a small scale Gutenberg vs Elementor Page builder test. In Elementor we built an alternating 2 column row with special divider post as seen below:  The Elementor post took 5 minutes to do. The purpose of the exercise was to see if we could build the equivalent in Gutenberg and how long that would take. Our first tries used the Gutenberg Table and the Shortcode blocks:
The Elementor post took 5 minutes to do. The purpose of the exercise was to see if we could build the equivalent in Gutenberg and how long that would take. Our first tries used the Gutenberg Table and the Shortcode blocks:  The Table block came closest to matching the Elementor design. But CSS styling proved to be insufficient at this time. I suspect the styling fixes will be arriving soon in Gutenberg. The Shortcodes block just would not work with WPEdit or Shortcodes Ultimate code. Constantly Gutenberg rejected code that worked in the regular Visual Editor. This first design foray took about 3/4 of an hour.
The Table block came closest to matching the Elementor design. But CSS styling proved to be insufficient at this time. I suspect the styling fixes will be arriving soon in Gutenberg. The Shortcodes block just would not work with WPEdit or Shortcodes Ultimate code. Constantly Gutenberg rejected code that worked in the regular Visual Editor. This first design foray took about 3/4 of an hour.
Our next using the Columns Text + Image text blocks was much closer to the Elementor design:  It took a little while to figure out how to get the Columns Text blocks to accept images. The trick was to switch to HTML View available as shown in the screenshot below:
It took a little while to figure out how to get the Columns Text blocks to accept images. The trick was to switch to HTML View available as shown in the screenshot below:  First we set up two Text-Column rows in Visual mode. Then we switched to HTML edit mode and inserted the paragraphs and images in alternating blocks. finally we added the divider images at the top of the post. It took a bout 25 minutes to figure out and test the strategy which worked the first time in each step. So Gutenberg can match a very good PageBuilder sort of – there are a lot more stylings and features quickly available in Elementor which are still not to be found in Gutenberg.
First we set up two Text-Column rows in Visual mode. Then we switched to HTML edit mode and inserted the paragraphs and images in alternating blocks. finally we added the divider images at the top of the post. It took a bout 25 minutes to figure out and test the strategy which worked the first time in each step. So Gutenberg can match a very good PageBuilder sort of – there are a lot more stylings and features quickly available in Elementor which are still not to be found in Gutenberg.
Summary
It appears that Gutenberg as a Web Editor will likely be ready for WordPress 5.0 by the first quarter with Visual Editor capabilities as good as if not better than TinyMCE Advanced or WPEdit, two of the most popular free Visual Editor plugins. But as for Gutenberg matching the current top 6-8 PageBuilders is simply not close. And this is important because for many savvy WordPress users, they have taken to using the best PageBuilders as their Page and Post editors of first choice. See our review as too why. More seriously, the WordPress Development community especially for themes and plugins are justifiably leery of the change that Gutenberg and Calypso will bring to their businesses. Just look at how many are sponsors at WordCamp.US. ClearlyMatt and the WordPress elite will have a major sales job to do not just for WordPress users but also for the WordPress theme and plugin community as well.