As Gutenberg Editor along with WordPress 5.0 rapidly approach release [now scheduled for November 19th]a number of PageBuilder vendors are promising interfaces with Gutenberg. Site Origins in February was first to announce its compatibility plans. Themify Builder added in May the ability to have Themify blocks interspersed in a Gutenberg session much like it delivers currently with the Classic editor. This is ahead of the curve on the other PageBuilders. For example, Divi in August outlined its interface plans which are still a preemptive approach. Beaver Builder in September has described a switch-between approach to Gutenberg and Beaver Builder, but there are problems with blocks or sections going missing. Thrive Architect has not changed its stance from a nearly a year ago, no major interface with Gutenberg.
In general, most of the PageBuilders also have a preempt strategy for taking over the Gutenberg editor and replacing that with their own tool to do the bulk of the Page or Post editing – see here for a quick summary of the preempt approach. Elementor, which does have a preempt approach, has just announced an Elementor Blocks for Gutenberg plugin that is different – it makes its templates available to Gutenberg edit users directly.
First Signs of Direct Interface in Gutenberg
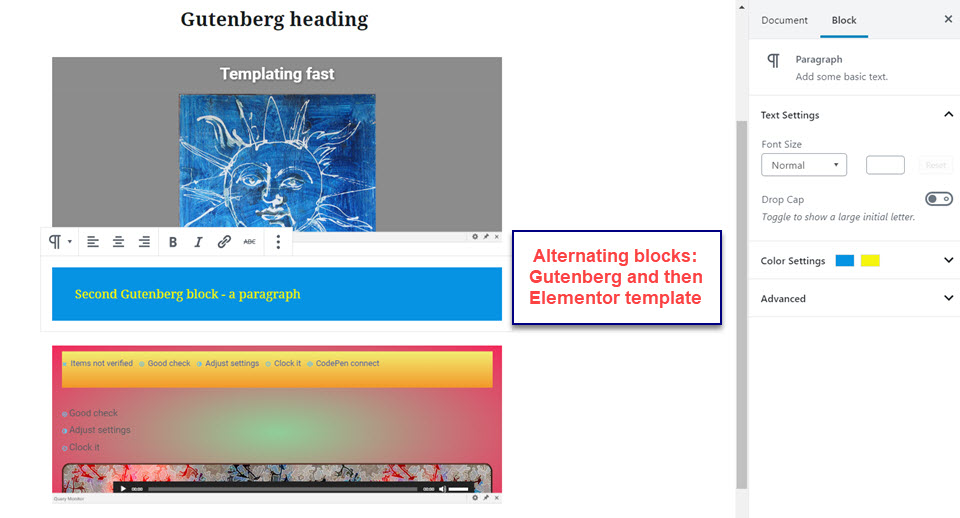
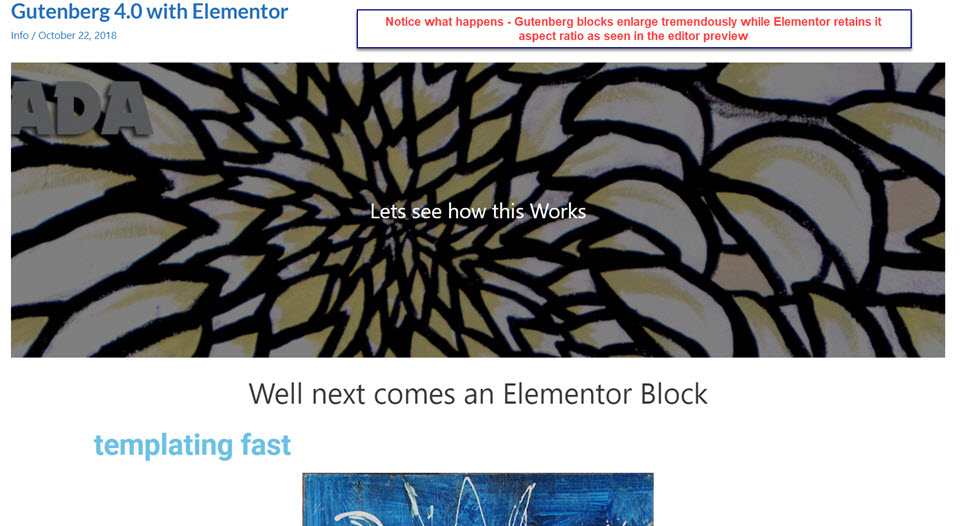
Most of the PageBuilders so far have taken a preempt approach to Gutenberg, displacing Gutenberg editing with their own PageBuilding. But Themify and Elementor have taken the strategy of interspersing their blocks or templates of code with Gutenberg blocks as seen in this Elementor example:

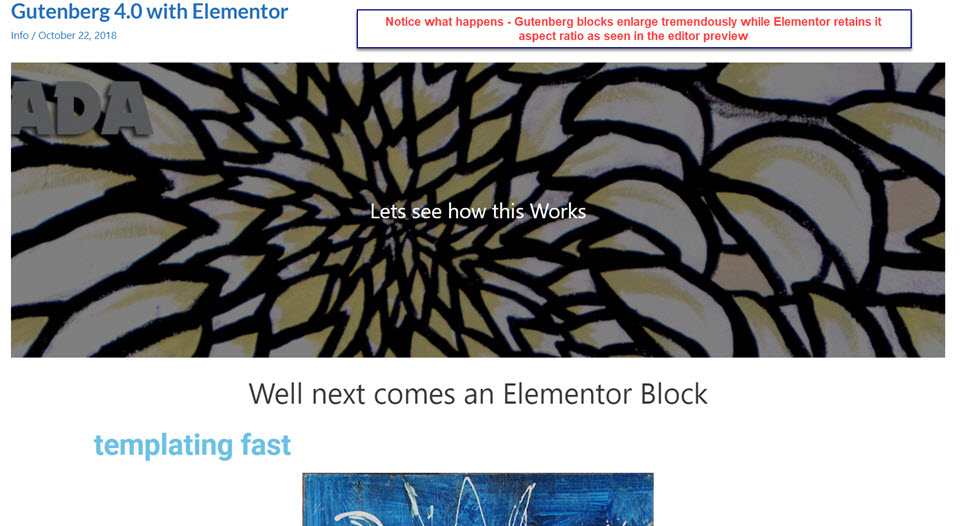
Notice that the Gutenberg blocks alternate with the the Elementor blocks which show only a portion of the template in the Editor. But watch what happens in the page preview. The Elementor template is completely revealed and so too the Gutenberg block.
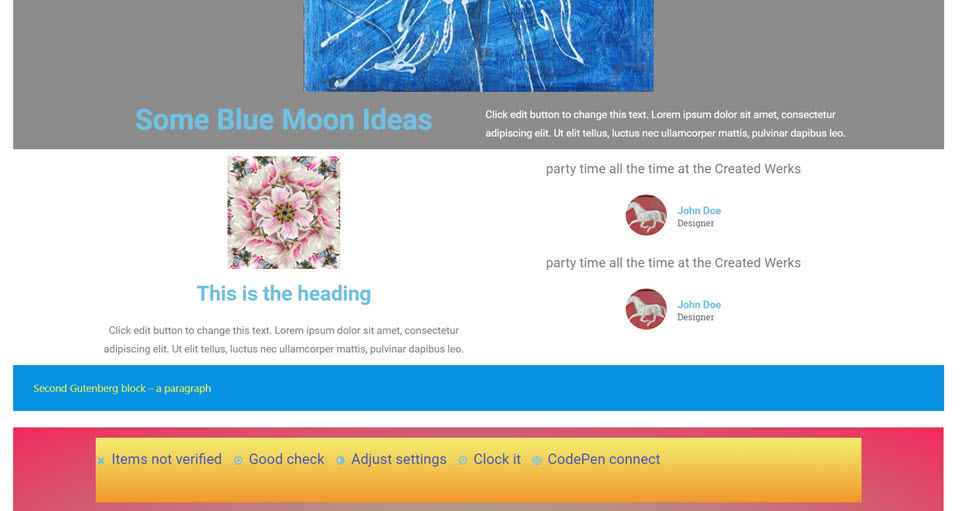
One of the problems with Gutenberg is that a block’s true WYSIWYG dimensions are hidden during editing and so user are often surprised when a Gutenberg page is previewed. Notice below how much bigger and wider both the Gutenberg and Elementor blocks are in final full page layout.
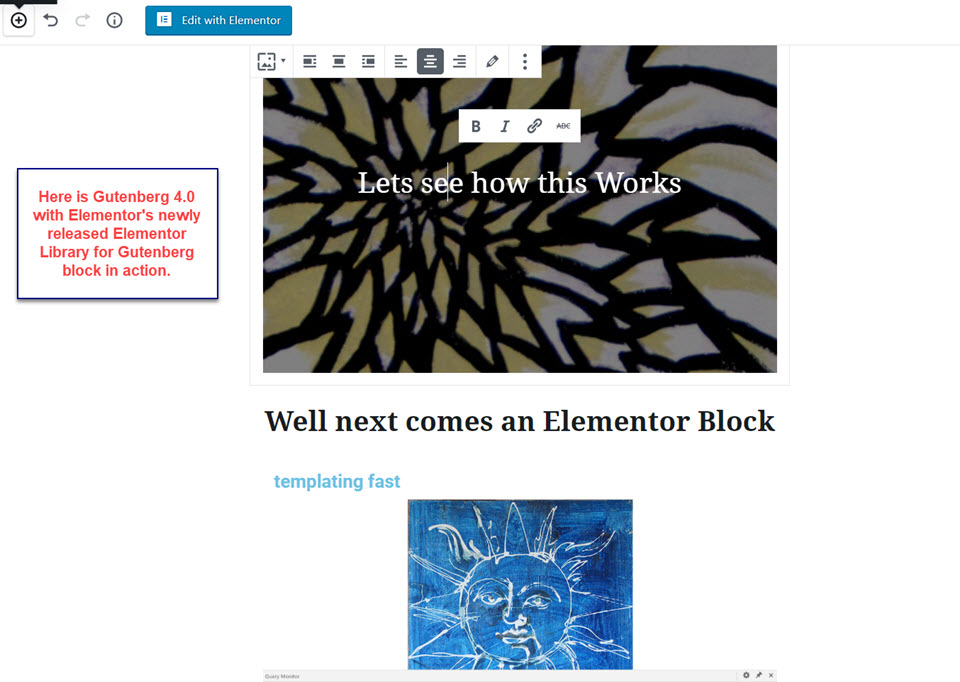
The following example shows how much the WYSIWYG display change can be between the Gutenberg Editor and true desktop browser image. The first screenshot below shows the page in the Gutenberg editor. The first Gutenberg block is a Cover Image block followed by a Gutenberg Header block declaring “Well next comes an Elementor Block“. And the Elementor block shows a large thumbnail of the imported template.
Now being able to reuse my Elementor templates is becoming ever more important. I use Elementor templates of pages [or sections of pages] everywhere. Elementor templates have become quick substitutes for custom post types and repetitive codeblocks. But the problem with Gutenberg is that …
…it is very hard to predict what the page will look in full display . However, the resulting output was so much more different than what was expected:

So this is the price to be paid for Gutenberg’s inability to produce a WYSIWYG design area.
Other Limitations of the Interface
Although Elementor Gutenberg Blocks is a move in the right direction it is far from the direct use of Gutenberg blocks within PageBuilder code or vice versa – the use of PageBuilder’s widgets within Gutenberg. Yet this is the intended ideal according to Gutenberg developers. The JavaScript-based Gutenberg blocks would become a standard to be used in all frontend. But the exact opposite is happening as 3rd party toolmakers are developing rival blocks to augment the current Gutenberg set.
There is another problems within the Gutenberg-Elementor interface. There are now two buttons in Gutenberg for editing Elementor – Edit Elementor Template, which takes the user out of Gutenberg and spawns an Elementor template edit, and Edit with Elementor. When using the Edit with Elementor command within Gutenberg, the whole blocks and/or styling may get lost. We encountered this with just a few simple edits that appeared to be working; but when previewed the widgets and elements were simply gone. Yet when we returned to the Gutenberg editor, the missing blocks reappeared?? This appears to echo the warning from Beaver Builder on its Gutenberg interface – “You can start editing a new page in the standard editor and convert to Beaver Builder and vice versa, but beware of switching back and forth after that–you may lose data. “
Summary
Despite being warned that their days are numbered as Gutenberg is destined to takeover the WordPress frontend UI, PageBuilder vendors are building interfaces to Gutenberg. This is a positiv e trend, heling to diffuse tension over the status of PageBuilders in light of Gutenberg’s goal of becoming the
But so far two interface strategies appear to predominate. The preemptive approach uses the Gutenberg shell to drive the Pagebuilder UI – Gutenberg blocks are essentially replaced by PageBuilder widgets. The second approach is that used by Elementor and Themify – intersperse your widgets inside Gutenberg code blocks with very limited intercommunication to date. So will a collision between Gutenberg and PageBuilders currently used by over one third of all WordPress websites be avoided? But stay tuned, several PageBuilders have yet to reveal their complete Gutenberg interfaces.