Despite scheduling just five days before Christmas, The Toronto WordPress Group’s Lets FixIt meetup had a strong turnout with many interesting websites and problems. The Big No surprise, Woo Commerce was often used but also the source of difficulties – there were two consistent vilains: First, image optimizaion was the source of hard, concrete Woo isues; but second, though desktop performance scores were pretty good [less than 2 seond average response time for many sites], mobile performance was found to be 3-5times slower than the attendee’s desktop pages. So here is a quick summary of what beavering during and after the meetup found.
Image Optimization
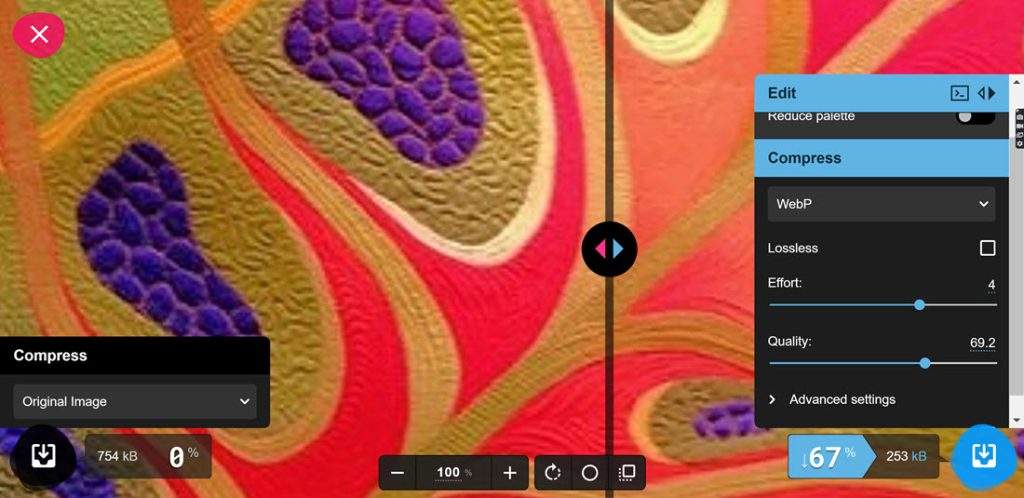
Image size/load time should not be a problem for WordPress sites with the availability of the new WebP and AVIF image formats that consistently deliver 4-7 time smaller image files with minimal loss of fidelity. Here is WebP in action:
 WebP delivers a lossless compression like the example from 764KB to 253KB using the free Squosh.app. AVIF in the same Squoosh.app session does markedly better, reducing the image to 128KB. But WebP has better browser support:
WebP delivers a lossless compression like the example from 764KB to 253KB using the free Squosh.app. AVIF in the same Squoosh.app session does markedly better, reducing the image to 128KB. But WebP has better browser support:
 CanIuse.com [great free source of CSS, HTML, and image format web usage info] shows that WebP is usable on all desktop and mobile browsers except IE on the desktop. AVIF has a notable lack of support by Safari desktop and Opera mobile browsers. Despite this, the WordPress app and plugin developers have already produced a number of apps or plugins supporting WebP [read status], AVIF [read status] plus other image formats [PNG, TIFF, Gif] and containers like PSD,PDF, PPT, etc.
CanIuse.com [great free source of CSS, HTML, and image format web usage info] shows that WebP is usable on all desktop and mobile browsers except IE on the desktop. AVIF has a notable lack of support by Safari desktop and Opera mobile browsers. Despite this, the WordPress app and plugin developers have already produced a number of apps or plugins supporting WebP [read status], AVIF [read status] plus other image formats [PNG, TIFF, Gif] and containers like PSD,PDF, PPT, etc.
Here is a laundry list of major findings on image optimizing for WebP, AVIF and in general:
1 – Squoosh.app – absolutely free, 7 image types including WebP and AVIF but no bulk load, no CDN, no image containers.
2 – Smush freemium plugin has bulk load, image resizing, CDN support, handles most image formats and containers plus gallery plugins [NexGen, Enviro, etc]. But WebP is premium and AVIF not available. Pricing is $7.50 to 30/month.
3 – Optimole freemium plugin supports WebP, AVIF, Jpeg, Gif, PNG and some container formats, CDN support. Allows 15K image deliveries per month using the premium edition wile adding more specialized features.
4 – EWWW Image Optimizer supports JPEG, PNG, Gif, and WebP [no AVIF] with bulk loading and integration with broad range of container and other plugins. $7/month/site adds CDN, resizing, WebP conversion, 200GB/mo limit
5 – SiteGround Optimizer does full website optimizing with image tool for JPEG, PNG, Gif and WebP formats.No bulk loader, nor auto-image resizing, and limited set of image containers.
6 – Tiny PNG app & plugin supports JPG, PNG, APNG, WebP but no Gif, AVIF nor special container files. Bulk upload and existing Media Library recompressions can be done. 100 images /month limit is removed for $39/year/site
So as can be seen from this list there are plenty of options for achieving better image size optimizations. And if you go here you will find another 5 or six pluginst o achieve better image optimizations with WebP, AVIF, and on-demand image resizing/scaling. So what is holding you back?
First, the rate of change in the image optimization features and costs are hard to keep up with. Add to that the choice of supported formats, auto-rescaling/resizing, and usage limits can boggle the mind. Check this second list of image compression plugins.However, a second hitch is the WordPress core team has not settled how WiebP will be supported in the Media library [WebP can now be used in the Media Library and used throughout pages/posts].But the issue is whether auto-conversion to WebP will be a an option on image file uploads to the Media lLibrary and will WebP be used in Media Libray rescaling/resizing routines. Also Matt and the WP core team are also mum on AVIF support.
Read about the WebP deliberations at the WPTavern. If I were a FanDuel bettor I would say … there is too much uncertainty on WebP and broader Media Library services. So this party is holding fire and choosing absolutely free services like Squoosh app for preloading images onto a website and a robust bulk site compressors like Smush [aka WP Smushit] or WP-Optimize. You have to do something because image compression is an integral part of Mobile Device performnce on the Web.
Improving WordPress Mobile Performance
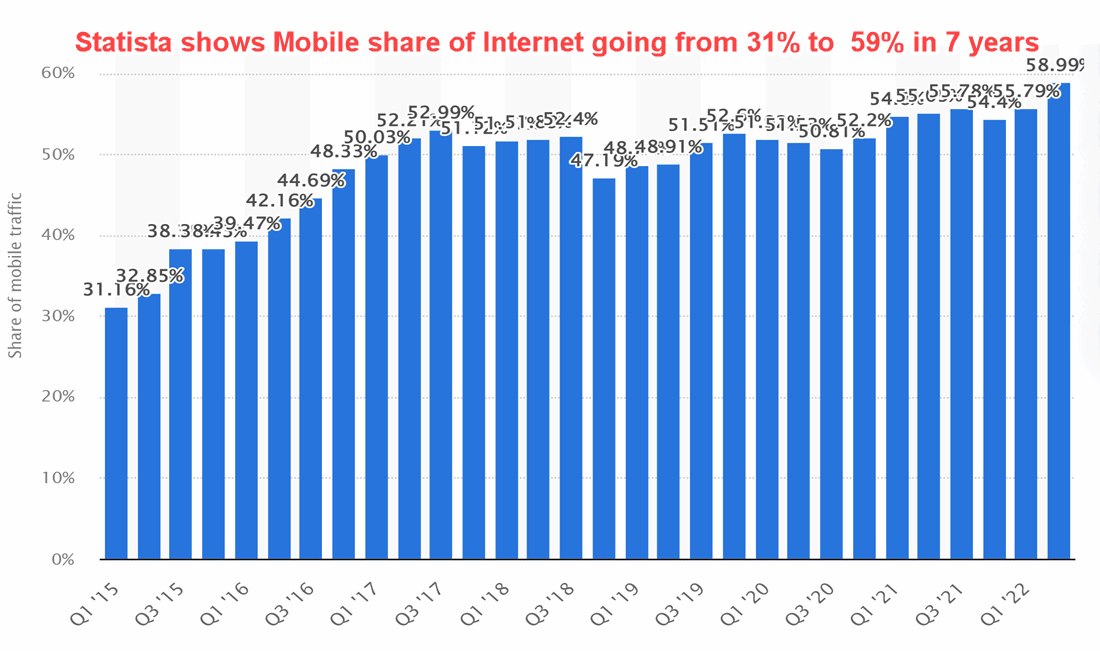
In April of this year TheOpenSourcery did a meetup examining WordPress Moble Performance Trends. This meetup review looked at Mobile presence worldwide and the factors effecting usage. The backdrop was the continued move from desktop to mobile devices for using the web as seen in this chart from Statista on Mobile share for worldwide web usage.
 But 59% share in 2022 reflects the heavy use of mobiles in China and Southeast Asis. In North America desktop usage holds 50% share of web traffic.But the the bottom line is that mobile support is vital for all websites.
But 59% share in 2022 reflects the heavy use of mobiles in China and Southeast Asis. In North America desktop usage holds 50% share of web traffic.But the the bottom line is that mobile support is vital for all websites.
The other significant trend is that the latest mobile devices now have very fast processors that can match their desktop counterparts while 5G technology reduces mobile latency and transmission deficits relative to desktop computers. So the question arises – why do the Meetup attendees show such poor mobile reponse time results[generally a 5 to 10 second average] relative to desktops consistently delivering 2 seconds or less?
Drawing from ourApril Moboile trends recommendations and theWP Rocket review there is a common set of tests and routines that can improve your mobile speed to closely match desktop scores:
0 – Continue to use the best desktop optimizations: a)responsive design with PageBuilders; b)image compresion with lazy loading; c)website caching and tuning tools; d How CDNs deliver more than speed for your website.
1 – Make certain that you are getting proper desktop and mobile performance from your Internet service provders:
2 – Do optimize images as always; but also use PageBuilders like Beaver, Elementor and Kadence that allow users to load optimized & specifically scaled images for tablets and mobile devices. When auto-scaling/resizing of images comes to WordPress and the best PageBuilders this extra effort will not be necessary;
3 – Take advantage of mobile caching. Only a few caching plugins support mobile caching features – they download caches to the mobile device. Yes, this can add to data clutter on the client’s device and the first download does not show speed improvement; but every access to the same page by the client now zips in with speed;
4 – Use PWA+AMP tools to provide a similar client side, cached speed bost to users who will now have 1 click access to your targetted landing pages;
5 – Yes, CDNs supply the same, second use, cache-like speed up for mobile devices.
Now mobile speed scores wil soon rival desktop speed with one hitch – many mobile speed ups depend on caching to mobile devices. But those positive results only appear after the the first cahe download – so mobie scores may slightly lag desktop also depending mobile connectivity. Work on theOpensourcery has shown that to be true with mobile response thru Virgin Mobile is bound while the desktop zips with Rogers online connection.
Summary
This beavering around with some meetup problems and anomalies proves that Simple WordPress is no longer available for most WP users – WordPress is no longer in Kansas. This is evident as both Image Optimization and Mobuile Device Speed-up present a)some more sophisticated analysis to uncover the good strategies and b)the best decisions are not always immediately clear and depend on the website’s target audience and usage trends.