As WordPress 5.0 and the new Gutenberg editor release date approaches, the topend PageBuilders continue to release new feature at a blistering pace. Thrive Architect has moved firmly into the SiteBuilder camp with more advanced header, footer and sidebar customization capabilities. Themify Builder has a whole new version 4.0 with a host of new features. Elementor has crossed 1 million active website users and also has moved firmly into the SiteBuilding camp while Visual Composer has bulked up it responsive row featuress. And Divi continues to add SiteBuilding capabilities plus new Gutenberg compatibility.
Divi is in a position to make such a compatibility promise because Divi uses React.js as its development language. So here is the promise:
Now this compatibility is very important because it turns out that Gutenberg is well behind the state of the art of the existing visual editors [TinyMCE Advanced and WPEdit] not to emntion th top-end PageBuilders
Our Testing of Divi + Gutenberg Compatibility
Yes, WordPress web development is really percolating. So here is a list of the testing code environ:
- Windows 10 latest update
- Xampp Apache for Localhost
- WordPress 4.9.7
- Divi 3.11.1 Theme
- Divi Builder 2.11.1
- Gutenberg 3.4.0
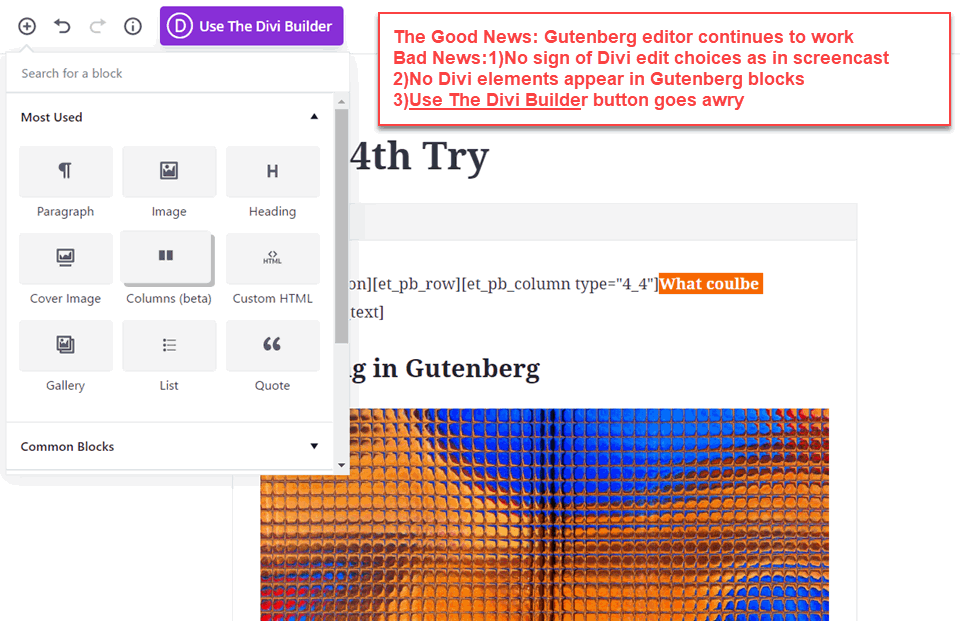
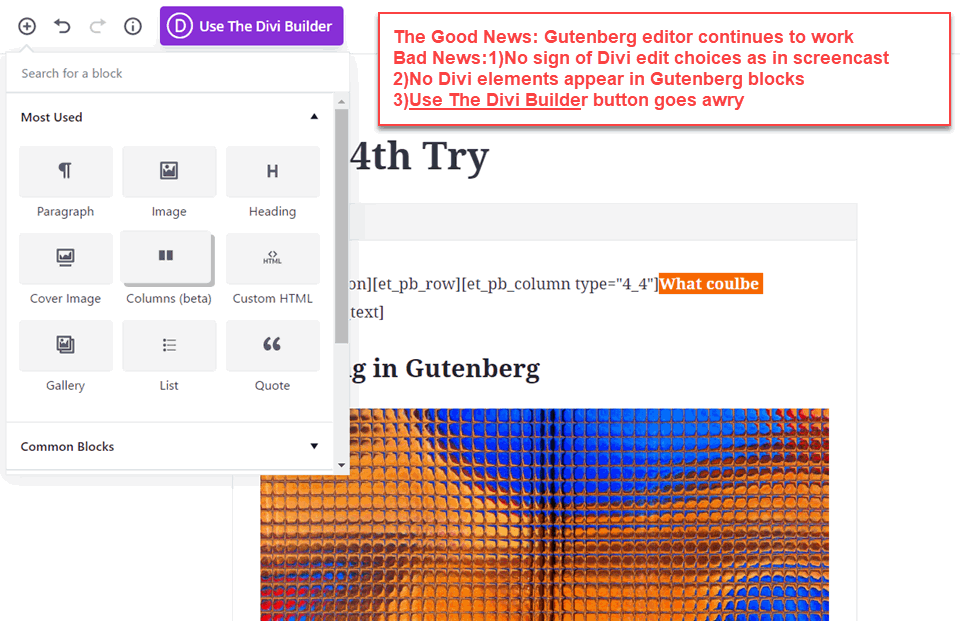
And the bottomline is that despite 4 or 5 different tries I simply could not replicate the Divi promo screencast first part – where there is a pulldown when you create a new page/post. The good news was that the Gutenberg editor worked. But Divi integration into Gutenberg faltered:
 As seen in the screenshot Divi shortcode appeared at the top of the file when I clicked the Use The Divi Builder button. No matter where place the cursor or if I started with an empty Gutenberg editor [no blocks] or a simple Gutenberg edit – 2 blocks, heading and image. Divi and Gutenberg refused to co-operate in this setup.
As seen in the screenshot Divi shortcode appeared at the top of the file when I clicked the Use The Divi Builder button. No matter where place the cursor or if I started with an empty Gutenberg editor [no blocks] or a simple Gutenberg edit – 2 blocks, heading and image. Divi and Gutenberg refused to co-operate in this setup.
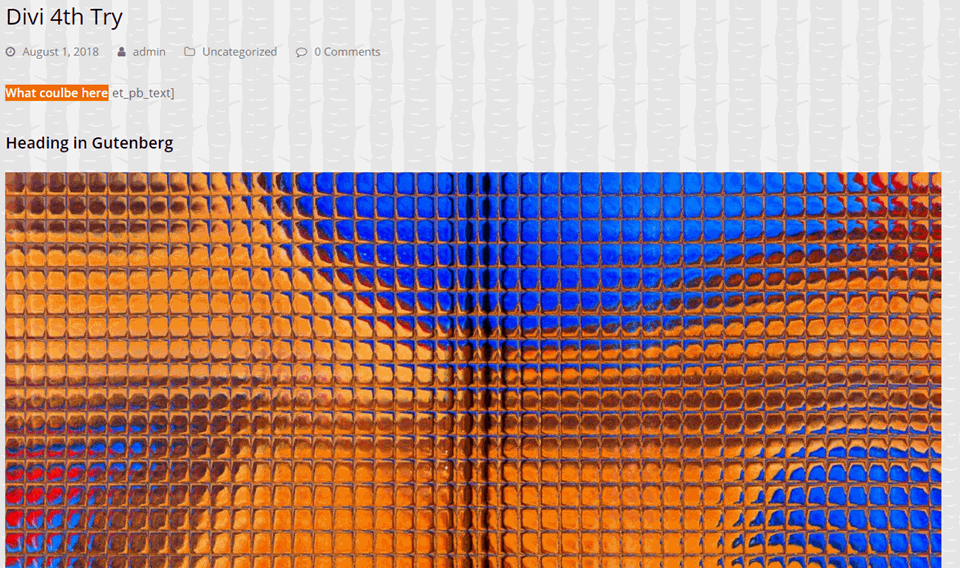
But the Gutenberg posts did show up with somethings in place and others not as seen here:
 So like the case of SiteOrigins interface to Gutenberg, the Divi interface went awry trying to sync up with Gutenberg. See our conclusion below.
So like the case of SiteOrigins interface to Gutenberg, the Divi interface went awry trying to sync up with Gutenberg. See our conclusion below.
Summary
As release of Gutenberg and WordPress 5.0 reaches delivery in the next few months, the arrival is hsaping up to be potentially tumultuous. A lot depends on how WordPress 5.0 packages Gutenberg. Here are the worst cases:
- The Classic Editor is not packaged in 5.0 – users have to download it;
- The Classic Editor is in 5.0 but for both existing pages & posts, Gutenberg is the default editor – very ugly;
- Gutenberg is the default editor only for new pages or posts – better;
- Gutenberg continues to have bugs with multi-column layouts – in contrast, all the free top-end Pagebuilders do this very well;
- Gutenberg continues to trail the Pagebuilders for page/section templates and styling options for each block/UI element – ugly.
The bottom line is that Gutenberg is way behind the top-end PageBuilder in features and functionality. Gutenberg was targetted too low – to replace the TinyMCE editor. But in the meantime, the topend PageBuilders dominate visual editing => delivering true frontend WYSIWYG editingwhile working with every WordPress Theme, providing for page and section templating plus delivering responsive mobile and tablet ready code. Worst of all it looks like syncing between Gutenberg and the topend Pagebuilders [Divi because it uses React.js like Gutenberg should be the easiest to interface with Gutenberg] may be trying. But this first iteration is problematic – here is hoping it is just a code teething problems.