For the past 20 years WordPress has gained worldwide website markets share [currently 44.0% of the top 10 million websites] by delivering easy-to-use, “no coding required” frontend design and backend operational tools. The WordPress Classic Visual Editor is simple, easy to use as seen in 5-million active installations , being a Gutenberg core block, and being used to write this post. The Classic Editor when coupled with Advanced Editor tools has proved very resilient as a quick editing tool used for many posts and pages as it accepts shortcodes for advanced elements like sliders, flipbooks, galleries, forms, etc. In sum for remarkably broad set of post and page creation tasks, the Classic Visual Editor is more than good enough.
However, the entry in 2010 of early PageBuilders like Visual Composer, Headway and PageLines brought compelling frontend design and layout capabilities to WordPress. PageBuilders not only speeded up frontend design but delivered styling and functional break throughs with drag and drop UI components, plus point and click styling delivering WYSIWYG designs. Soon WordPress sites sported unique features like animated banners, slide-in menus, popup tooltips and messages. After a stodgy history, WordPress powered by PageBuilder frontends became a designers haven.
Gutenberg Editor: MVP-Minimum Viable Product Bet
WordPress/Automattic with the Gutenberg project initiated in 20i5 was late to the PageBuilder game.. But the Gutenberg team took a bold strategy – incorporate the Gutenberg editor WordPress not as a plugin but rather as a part of the WordPress Core. Also build Gutenberg primarily from component blocks written in React.js not PHP. Finally use a recursive MVP-Minimum Viable Product development strategy relying on the legions of WordPress testers and developers to incrementally refine the succession of MVPs with a substantial long term target of FSE-Full Site Editing.
A worthy goal, Full Site Editing would allow developers to layout and build not just the content area of a website but any website block – the header, the footer, sidebars, even popup blocks. Veteran WordPress developers are reminded of the Headway Themes and its wireframe layout of any frontend area/block coupled with a point and click designer to develop compelling WordPress websites. In sum, Gutenberg team was not alone among WordPress frontend developers with a vision for full Site Editing – the leading PageBuilders from Beaver Builder, Divi, Elementor, Thrive and Themify were also working in 2018 on their Theme Builder visions.
But the success of the Gutenberg MVP-Minimum Viable Product model depended upon a succession of progressively better MVP target versions. However, the reality of the Gutenberg Block Editor is that it was from the outset buggy, hard to learn, with poor documentation that was constantly out of date. – truly a case of “minimum viable”. For example, it took 4years after its intro the Gutenberg Block Editor got horizontal block movement and a navigation tool equal to the ones available in the top 5 PageBuilders. These Gutenberg shortcomings were reflected in a WP Plugin rating for the Gutenberg Block Editor stuck at 2.0/5.0 from its intro in 2018 to the present date while the Classic Editor grew to 5 million active users and a 5.0/5 WP Rating.
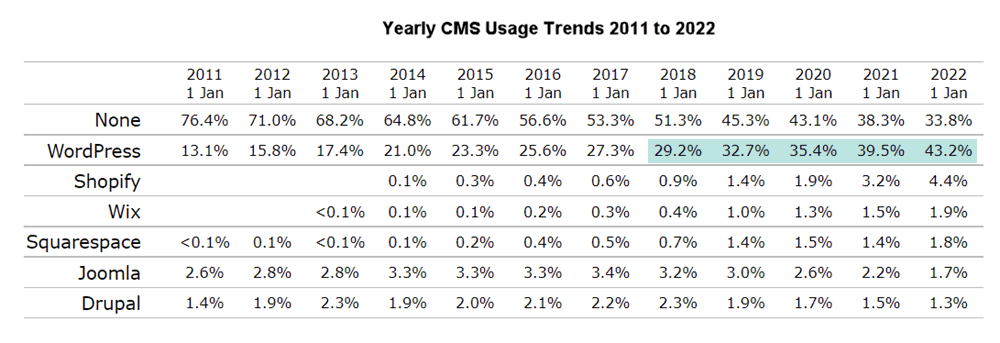
Despite Gutenberg Editors shaky rating, WordPress worldwide usage numbers accelerated in 2018 to 2022 with successive 3% gains:
 This accelerated growth can be attributed to the substantial growth in online business and shopping, WordPress Bustout Backend tools , but also the strong frontend PageBuilder tools starting to make the transition to Theme Building while Gutenberg Editor limped along. In this same period, the leading PageBuilder grew from 2 million to 6 million active installations. Other PageBuilders like Divi , Beaver Builder and Visual Composer garnered top reviews as they delivered FSE and ThemeBuilder features well ahead of the Gutenberg Team.
This accelerated growth can be attributed to the substantial growth in online business and shopping, WordPress Bustout Backend tools , but also the strong frontend PageBuilder tools starting to make the transition to Theme Building while Gutenberg Editor limped along. In this same period, the leading PageBuilder grew from 2 million to 6 million active installations. Other PageBuilders like Divi , Beaver Builder and Visual Composer garnered top reviews as they delivered FSE and ThemeBuilder features well ahead of the Gutenberg Team.
So it is notable that in in July 2021, just after WordPress 5.8 was introduced with its early FSE-Full Site Editing features, the respected WP Beginners Tutorial Blog issued a cautionary review about the Gutenberg Block Editor – “As the WordPress block editor, Gutenberg, continues to develop, we’ve been asked several times if it is meant to be a replacement for drag and drop WordPress page builder plugins. The WordPress block editor is quite powerful and allows you to build beautiful content layouts. However, it’s still no match for the powerful page builder plugins.” See here for the detailed WPBeginner comparison.
Also in mid-summer 2021, the Gutenberg team issued this video assessment of Gutenberg vs the PageBuilders:
-
- Comparing Drag and Drop options – credit is given to Gutenberg for WYSWYG display despite distinct problems and ignores navigation tool shortcomings not fixed until the recent 5.9 release. No comparison of PageBuilder point and click styling advantage over Gutenberg especially the shortage in styling options in its Core Blocks and continued shortage in 3rd party block suppliers.
- Comparing PageBuilder Templates to Gutenberg Block Patterns – credit is given that PageBuilders have many more templates available as multi-page packets, or single pages or as sections of pages. Templates are easy to copy, exposit, and global style. In contrast there are fewer patterns which may require HTML, CSS or JavaScript coding. Despite PageBuilders many advantages, Gutenberg patterns are given a par rating with PageBuilder templates.
- In terms of styling options per element or block, PageBuilders are given the advantage but then assessment ignores the huge number of 3rd party addons and plugins available to PageBuilders.
- On runtime speed Gutenberg advocates have promoted a Big Lie . Tests show that PageBuilder match or out perform Gutenberg in a broad range of speed tests and in detail look at several PageBuilders. The big Gutenberg flaw is to not do standard optimizing steps like caching and code minification with no explanation for bypassing standard tuning methods.
- Time investment concedes that PageBuilders have more templates, ease of use, and documentation resources now But the argument is that the legion of WordPress testers and developers means the Gutenberg will eventually catchup. This is the crux of the MVP model – being the owners of WordPress and its standards, Gutenberg will be made to succeed.
- Accessibility is conceded to be mixed strengths in both camps. But again the legion of Gutenberg developers will win out over PageBuilders and any third party accessibility plugins or apps/frameworks.
- Comparing costs resorts to the simpleton model. Because Gutenberg is part of the free Core while most PageBuilders cost real money – advantage Gutenberg. This ignores that fact that in order to get Gutenberg to work reasonably well developers will have to invest in block libraries, FSE systems, block pattern tools and especially CSS Sstyling tools to shore up Gutenberg continuing design deficiencies.
- Site Health and Security is another case of misinformation by the Gutenberg Team. We have just seen that to get Gutenberg working well will require buying 3rd party block libraries, FSE systems, block pattern tools, etc. All of these tools will be subject to the same update and security needs that all WordPress resources are subject to.