Have you ever had the problem that you just can’t seem to correct the CSS on one of your WordPress websites? Your browser’s Inspect command can get you started towards isolating the right CSS and stylesheet to change to correct the errant style. But the Inspect command will only allow you to temporarily test CSS changes. So what the software developers at premium plugin CSSHero and free plugin SiteOrigin CSS Editor did is create CSS Styling tools that imitate the Inspect command available in many of the top browsers: The problem with the Inspect command approach is that the CSS styling changes you make are not savable. They are only good for figuring out what is the CSS styling problem. So now enter the CSS Styling IDT Interactive Design Tools.
The problem with the Inspect command approach is that the CSS styling changes you make are not savable. They are only good for figuring out what is the CSS styling problem. So now enter the CSS Styling IDT Interactive Design Tools.
What the CSS Styling IDTs Do
The CSS IDT tools allow users to make quick and interactive CSS styling corrections. Just like with browser’s Inspect command, the CSS IDTs allow users click on the area of the web page where you want to make a styling change. Then both tools offer a list of CSS styles that apply in that portion of the page. Then users try changing the style [there is a trial and error process, the CSS IDT get user very cose if not exactly on the correct CSS sselector: Now it is interesting that the two CSS tools share a lot of the same features:
Now it is interesting that the two CSS tools share a lot of the same features:
- First, as soon as you make a CSS change its effect is immediately shown live on your web page. See the CSS Hero and CSS Editor interactive styling videvideos below. This interactive styling is a great way to learn CSS and as well as test out CSS changes live with a client;
- Second, both tools use the Inspect command procedure: click on a portion of the page and the associated cascade of style sheet settings appear for the user to change. CSSHero supports both left and right mouse clicks while SiteOrigin CSS Editor only supports left-mouse clicks;
- Third, both tools are surprisingly fast in showing a list of cascading style settings which could make the changes on the web page. They are equally fast in showing a change on the web page. In fact, this is how you can detect an error in your choice of CSS style to edit. If for example, the intended text font-size change does not occur right away or is incomplete; then you know you have likely chosen the wrong style setting and can try another on the list;
- Fourth, both tools providevide a complete set of CSS styling options for the box model, text styling, layouts, and decorations;
- Fifth, both tools offer only a few of the CSS3 styling options like text shadows, box shadow, etc. CSSHero uniquely supports simple CSS3 Transitions;
- Sixth, both tools providevide an Inspector panel showing all the changes made to a website and the ability to edit them;
- Seventh, both tools providevide a dated History of Revisions list where users can revert back to an earlier state of revisions;
- Eighth, both tools providevide an export of .css changes command.
As you can see both tools offer a remarkably similar set of basic CSS editing features. But if you checked out the links to their respective intro videvideo tutorials, you will see the tools do their CSS edits in unique fashion. The next part of this review will look in detail at the individual features of both tools. But the most important is that CSSHero has a per website price while SiteOrigin CSS Editor is free. But what is important to note is that in the last half year, CSSHero has seen a major upgrade to version 2, while CSS Eitor has refined and polished its feature set.
CSSHero Features
CSSHero has 3 plans for purchasing the plugin. Basic for $29USD providevides CSSHero for 1 website. Personal for $59USD providevides CSSHero for 5 websites plus the Pro Inspector add-on. This Inspector add-on is a powerful extension to CSSHero The $199 Pro Plan allows deployment on 999 websites and includes the Pro Inspector. TheInspector is a vital part of CSSHero’s 3 CSS edit methods.
First, after pressing the Blue Start button, CSSHero allows users to select the object to be edited simply by pointing to it. Now to change the CSS, CSS Hero providevides a pulldown with two main options:
- a list of CSS edits available for that item or
- a set of Readymade stylings for that element. Readymade stylings simplify multistep CSS edits like the Styles Panel does in Photoshop:

So this is the first two methods for doing CSSHero edits. The third, involves using the Pro Inspector panel. The Inspector allows CSS savvy developers to point at the element for editing and then make the changes directly to the CSS code in the Inspector panel as seen in the screenshot below:
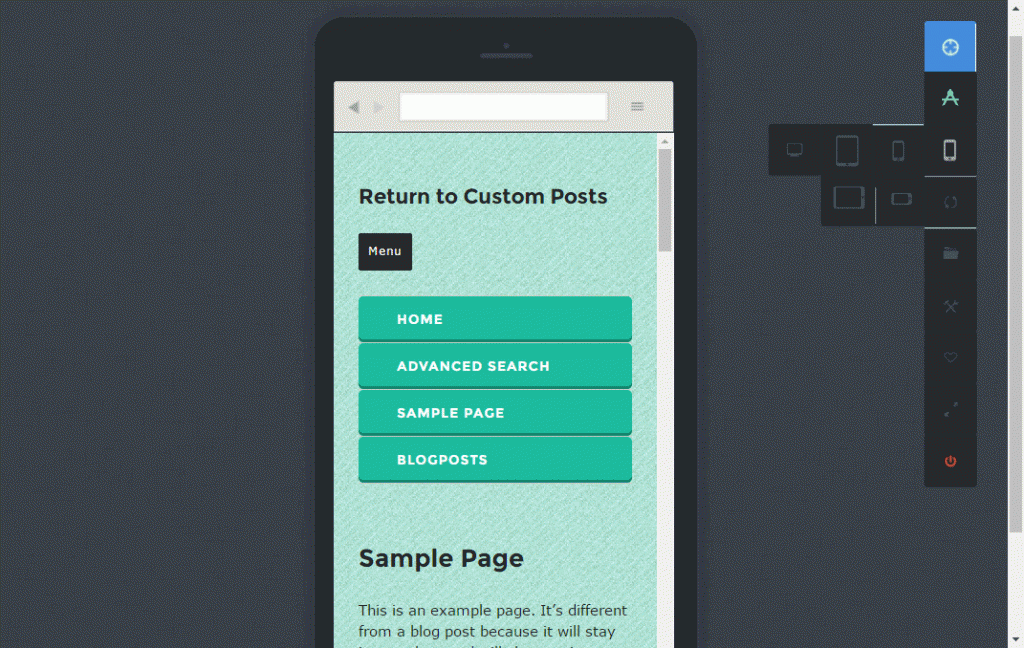
CSS Hero 2.0 has enhanced the Pro Inspectors options including adding more support features. The bottom line is that for CSS savvy developers, both CSSHero and Site Origin CSS Editor providevide great point and click speed ups to CSS Editing.. However, CSS Hero goes beyond CSS Editor first by proviiding the new Readymade CSS stylings and by providing for added mobile views of the web page for editing: These mobile views are portrait and landscape smartphone screens plus portrait and landscape tablet screens along with a standard desktop screen in landscape mode, More important, CSS Hero generates the proper media query CSS for each of thesedifferent screen views. So one can build separate CSS for five screen modes. In contrast, SiteOrigins CSS Editor does not have these mobile screen views [there are Chrome and firefox browser extensions which put the browser screens into these even more variations on these mobile views but CS Editor does not automatically generate the media query CSS like CSS Hero does.
These mobile views are portrait and landscape smartphone screens plus portrait and landscape tablet screens along with a standard desktop screen in landscape mode, More important, CSS Hero generates the proper media query CSS for each of thesedifferent screen views. So one can build separate CSS for five screen modes. In contrast, SiteOrigins CSS Editor does not have these mobile screen views [there are Chrome and firefox browser extensions which put the browser screens into these even more variations on these mobile views but CS Editor does not automatically generate the media query CSS like CSS Hero does.
Another plus is that CSSHero supports Presets, which are a snapshot of all the CSS changes made on a website to a finished look and style. Once saved, this preset can be recalled and the website can be shown with all those specific changes. When working on a client website with 2 or more stylings, this providevides a convenient way of showing off the different stylings especially if you have the Hero Inspector which shows all the presets with thumbnails for each. Site origins CSS Editor does not have named snapshots/presets; but you can approximate this feature by copying the the list of all changes to your own named.css file and copy and pasting that named.css file at a later date.
As previously noted, CSSHero works pretty fast. But there are two “features” slowing things up. First, every-time I start up CSSHero it produces a JavaScript alert warning me that NextGen Gallery plugin is not supported. This has no effect on CSSHero because I only use the superior backend features of Nextgen managing gallery images and not NextGen’s display functions. This is part of the compatible plugins and themes requirements of CSSHero. Likewise I have to turn on the Rocket Assist feature further delaying processing when I use Headway and BootStrap themes. In sum, it is disconcerting to find CSSHero supporting selected themes and plugins while giving distictly slower operations with other themes and plugins.
SiteOrigins CSS Editor Features
As noted, CSS Editor providevides nearly all of the CSSHero feature set at no cost, In fact, for many WordPress users CSSEditor is a better solution because it is easier to use for many simple CSS edits.. And SiteOrigin CSS Editor has some unique feature. First, it has an Inspector where CSS code can be changed directly in the list. Like CSSHero’s Pro Inspector the the CSS editor is smart warning of any CSS syntax errors. In this way,one can go to CSS3 generator websites like CSS3Maker, create some nifty CSS3 Animation styling, and plunk it into the CSS Editor CSS.. This is not as easy as the Animation Shortcode plugin, but it is quite usable.
Second, there are two modes of operation, CSS beginner which does most all of the changes like CSS Hero by pointing and clicking on new CSS option settings. But the expert mode allows users to add the CSS styling directly and again with a smart CSS editor at your disposal.
Finally as previously noted, CSSHero and CSS Editor do not collide in making their CSS styling change files. So in fact, I frequently run both tools on the same website. Alternating between the tools when one cannot find the cascading CSS change which the other often does find.
Summary
CSSHero and SiteOrigins CSS Editor are part of the WordPress Frontend Design revolution. These tools provide the CSS styling compliment to superior drag and drop WordPress Theme Design tools like Headway and Beaver Builder. I now ask clients to find a theme which they would really like to follow. Then I am confident that I can reproduce that theme design in either Headway or Beaver Builder design tools using CSSHero and CSS Editor to provide the exact styling requirements. Even better, I know that I can make changes to layout and styling very quickly using this array of tools. Bottom line is that CSSHero and Site Origins Editor are the key ingredients to making WordPress website design and development much more productive.
UPDATE: Two new CSS Styling IDTs have appeared on the market with each offering even more CSS styling options. See Microthemer and Yellow Pencil websites for more details.
CSSHero Demo video – click on title to expand video at YouTube/p>