DIY Creation of Gutenberg Block can quickly become non-trivial as seen below:
- Simple – edit existing Block code as described in BoldGrid tutorial. Most code is HTML and CSS.
- Challenging – WPBeginner describes how to create your own block using Genesis Block Editor. May require PHP or Javascript as well as HTML, CSS or SCSS. Can become complicated over time;
- Heavy-lifting – Kinsta describes all the Gutenberg and 3rd party tools to get started.
Now DIY creation of Blocks is like Block Patterns whose CSS, HTML, & PHP programming can also be code heavy. This presents a conundrum. WordPress has become the chief advocate of drag and drop, “No Coding Required” development. But more of its user tools in fact require increased coding skills.
But the whole advantage of Gutenberg Blocks is the common React.js, JSON, HTML, CSS, PHP coding base shared by all Blocks. So theoretically, a developer can combine Kadence and Otter blocks to create a composite or group block. But there may be some cost problems with more 3rdparty add-ons becoming freemium, there can be an issue of the cost of sharing common Block code.
Most remarkable has been the fact that the sharing of Blocks has occurred in the Drupal CMS community with the Cloud Blocks plugin and Gutenberg Cloud. But in the WordPress world, this sharing of Gutenberg blocks has stalled out as Block Patterns and Reusable Code managed through JSON Export routines have appeared in 2021. So this raises the question of how can Gutenberg blocks be shared most effectively.
How to Share Blocks
Templates supported by all of the major Gutenberg add-on vendors [Kadence, Qubely, Stackable, GeneratePress – see here] have changed the Gutenberg Block sharing practice. Within the codebase of Blocks is the ability to share them with raw-coding as in the one could argue that the trick is to make Blocks readily shareable. So it is encouraging to see that the Gutenberg team has developed tools and methods that expedite sharing of Gutenberg Blocks.
There are two excellent tutorials on sharing Gutenberg Blocks:
1 – WPBeginner has an excellent step by step tutorial
2 – AwardSpace has more recent but also meandering tutorial
Even using the tutorials, creating a Reusable block that combined Kadence Pro and Gutentor blocks proved to be a sticky wicket. Here is the outline:
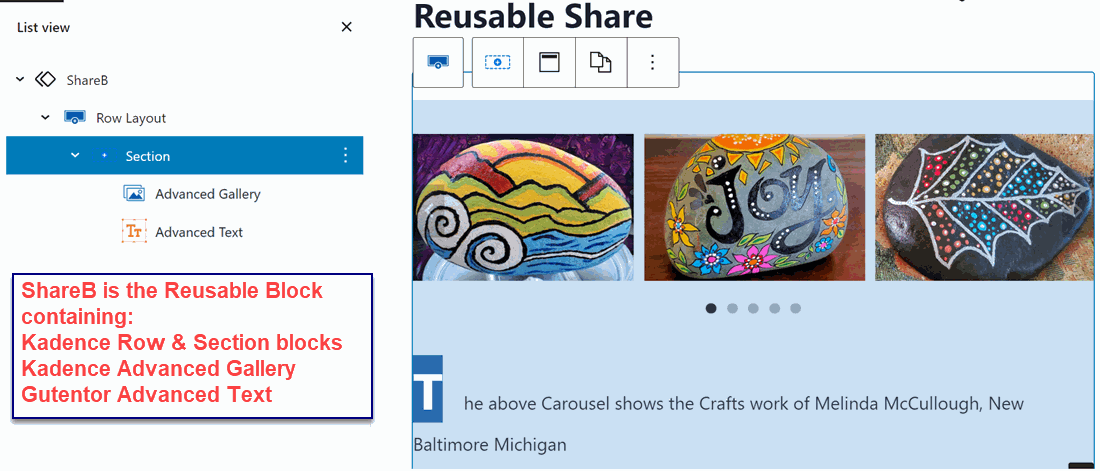
The first step is to create the composite Kadence and Gutentor blocks within a ReusableCode block named ShareB. Exporting the the reusable code block is straight forward.
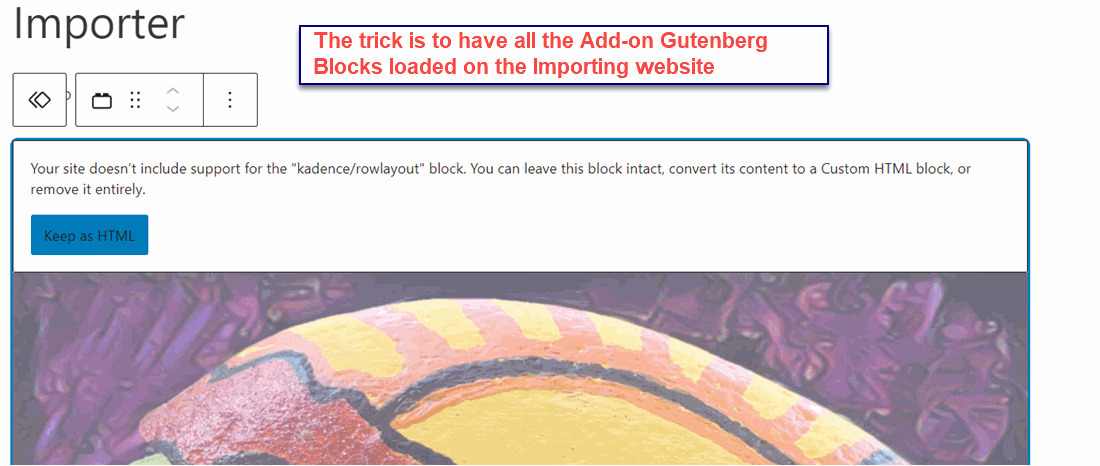
So then we switched to the Eltheme.test website where we created a Block post to import the just exported Shareb. And the result at first went awry:
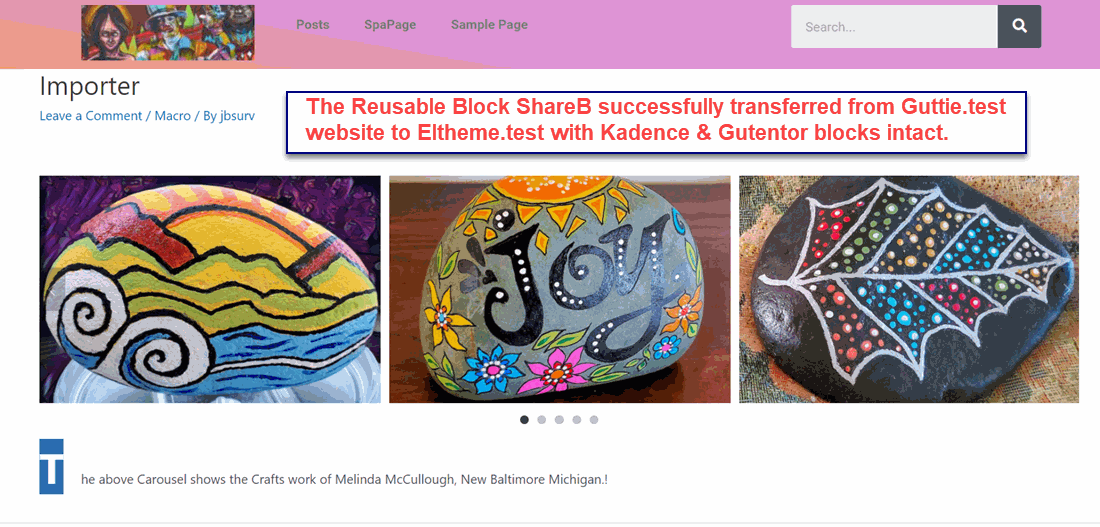
 Once the Kadence and Gutentor add-ns were added the result was just as expected:
Once the Kadence and Gutentor add-ns were added the result was just as expected:
 The problem is that export must follow the WPBegginer outlined rules; otherwise the transfer can go wrong. But now one has the ability to create and share compositeblocks from several Add-ons to deliver reusable code like templates and Block Patterns.
The problem is that export must follow the WPBegginer outlined rules; otherwise the transfer can go wrong. But now one has the ability to create and share compositeblocks from several Add-ons to deliver reusable code like templates and Block Patterns.
Is the Block Editor Better?
The broader issue is whether Blocks and the Block Editor are effective for content delivery. here is a third Party review from January of this year which compares the Popular PageBuilders with Gutenberg Note the difference in Styling support.
But more broadly, the Gutenberg Block editor fails to match the PageBuilders for 1)the richness of the blocks features vs the PageBuilder components; 2)poorer styling options vital to template refinement plus basic website layout and design tasks; 3)In addition, the Block editor has also given away WYSIWYG operations as layed out Blocks in the editor look different in the preview so geting to a finished page takes extra steps. Bottom Line, the Gutenberg Block Editor is the major weak link in the Gutenberg development strategy.