Enabling DIY Do-It-Yourself Visual Development is a vital part of Meetups
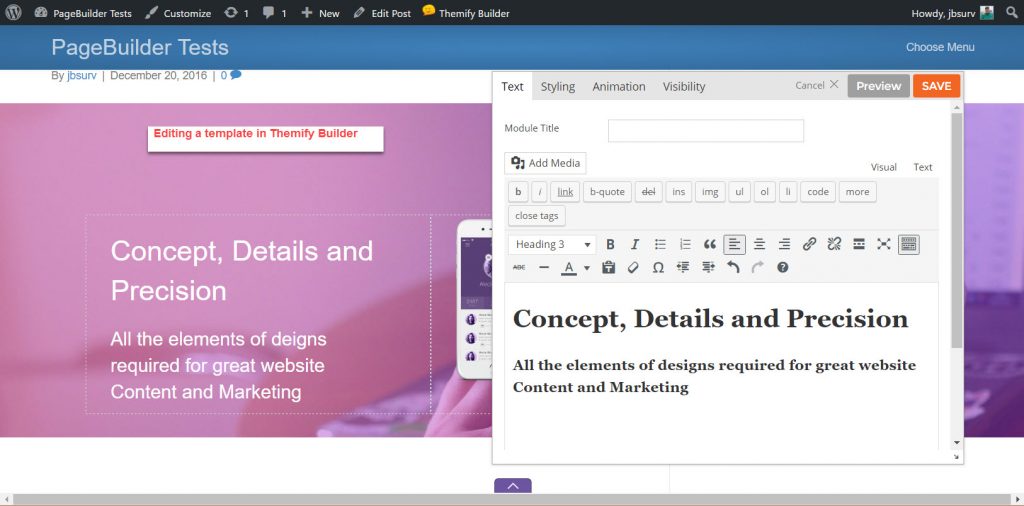
More website owners want to contribute to their websites creation and/or updates. And with the improvement in the last 5 years of PageBuilders for WordPress or JavaScript Site Creation tools, making quick corrections like changing “elements of deigns” to “elements of designs” as seen in screenshot above – it is doable for a wider range of website owners. Just as an example, the best website among 517 in the Toronto CSI Coworking Spaces was done by a complete newby to WordPress and website development.
IDT-Interactive Design Tool Enablers
Drag and drop, frontend PageBuilders like Beaver Builder or Thrive Architect are excellent, website Interactive Design Tools for 10 reasons:
- They work with any WordPress theme but work so much better with MultiLayout Themes;
- They work on any Page, Post, or custom post types like Portfolios or Teams;
- They work in drag and drop, WYSIWYG mode so users immediately see how a page will look ;

- They deliver immediate, mobile ready designs which can be fine tuned for specific tablets or cellphones;
- They support multi-row and multi-column page layouts with amazing creative opportunities;

- They offer over two dozen UI elements or interface widgets like tabs, accordons, flip cards, grids, etc;
- And each of the UI elements allows custom CSS styling options so the look & style of a site can be immediately designed and tested;
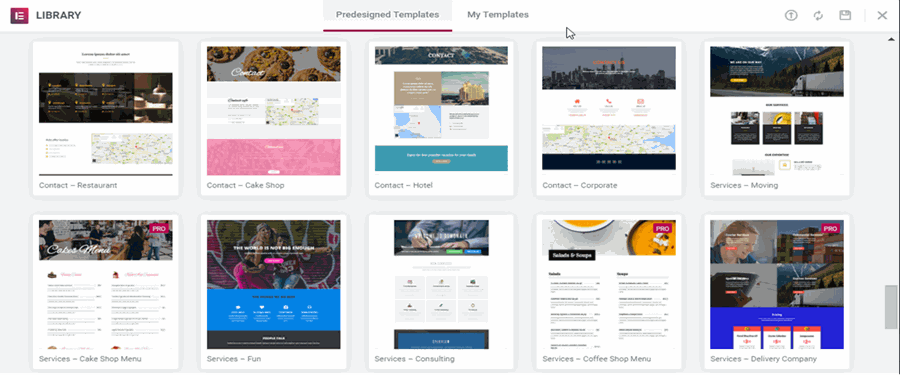
- Users can have dozens of page templates which can be installed as a familiar design layout to be customized to match the client’s vision and purpose;

- Users can also have page sections created & saved by the user or the PageBuilder vendor which can be inserted any where on a page or post. Better – these sections can be used over again on several pages or posts;
- They have Revision Histories so it is easy to step back and try another design idea;
So PageBuilders and Multi-Layout Themes truly enable as much DIY development as clients are comfortable with. In the Design phase DIY-ers can try out several page templates and see which layout and design works best. During the build process DIY-ers can see the steps involved in making mobile ready refinements or other layout steps. Clients are encouraged to observe and participate in key build steps for their design and marketing insights.
In general we see PageBuilders enabling us to deliver a design much closer to what the client wants in less time. So a price discount is given to clients a)who let us recommend the best Theme and PageBuilder combos to be used on a new website or major refinement and b)actively participate in the design and approval steps of development.
The 6 to 8 best WordPress PageBuilders have robust competitors in the JavaScript Framework and WebBuilder worlds so the improvements in PageBuilder design has taken off in Web Development. PageBuilders offer so many features, that savvy WordPress users and developers are opting to use free tools like Beaver Builder Lite, Elementor, or Site Origin PageBuilder in place of their WordPress Visual Editor. Even better, because the WordPress TinyMCE Visual Editor is one of the drag and drop UI element in most PageBuilders, users have the comfort of a familiar tool when using PageBuilders.
But PageBuilder productivity is only one third of the Interactive Design tools that enable practical DIY work by clients. There is the availability of Interactive CSS Styling tools and great media addons for Media Layout and Display
Interactive Styling Tools have also come to facilitate general website design. Two of the most tedious tasks in web development are a) figuring out why a specific page is not displaying properly or b)making simple styling changes across many pages and posts. The new CSS Styling IDTs really accelerate these tasks.
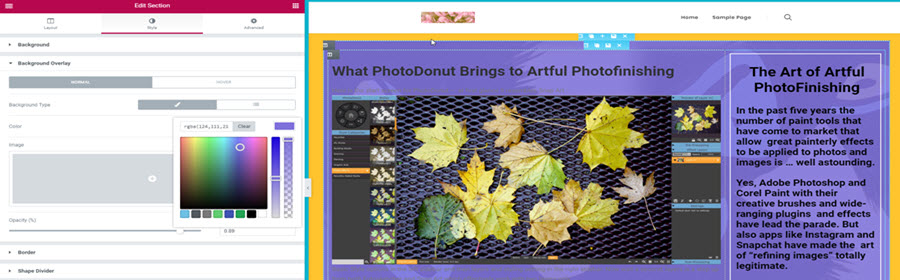
Yellow Pencil [seen in the video] and Site Origin CSS Editor are two of the 4 best tools for WordPress CSS Styling. All four have a common method of point and click on the element users want to edit. Then what and how users make those changes varies with the tool.
But rest assured all of these tools make finding obscure CSS styling glitches much more approachable. Ditto for making quick typo , font-size and background color changes. These tools are certainly time savers.
There are general CSS Styling tools like Stylizer that allow users to make recommended CSS styling changes to any website by collaborating with developers. The bottom line is that for simple content and styling changes, DIY developers have excellent options to choose from.
Media Presentation Tools have become vital in website designs, just look at featured award winning websites. Full width video, animations throughout the screen, full page images, full width background graphic designs on sticky parallax display – these are the tools of the trade in attracting and retaining visitors to your websites. New front page or landing page designs change for events and promotions. capturing and retaining visitors attention is the serious content marketing side of web development – and media are the magic players.
But media exact a cost in their creation, effective display and daily usage. Currently the average web page size is 3MB and media account for 74% of the page size. But consistently, web users demand 2 seconds or less as the desired web page load time. In order to optimize images and videos for minimum size-but best look, users have to explore vast array of image optimization tools. Herein is the first problem with media – controlling media load time cost.
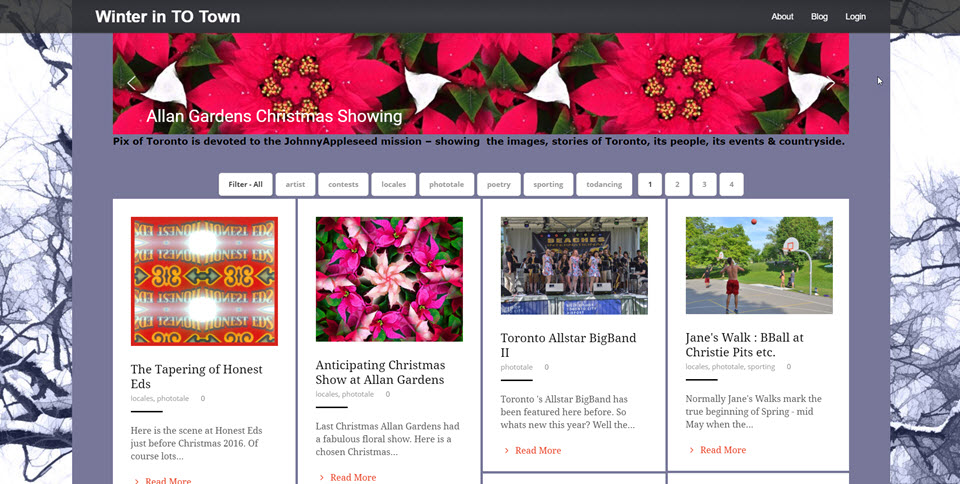
For effective presentation or display of media, there are a growing array of WordPress tools available for displaying media in slider, gallery and grid formats. Many of these tools support both full width and full page layouts. But only a few of the tools like Juicebox Galleries and Smart Slider work across WordPress and HTML Javascript web platforms. This is the second problem with media – users have to use a jumble of plugins or addon tools to display media effectively on the web. Mixing video, vector graphics and bitmap pictures in the same presentation tool can be challenging.  Here is a sample of a grid layout of post images and descriptions. As well, the grid is filtered depending on the post’s category tag. Finally the grid uses a justified image, so each post object is fit tightly onto the page. This is just one example of the flexibility of many WordPress media display tools.
Here is a sample of a grid layout of post images and descriptions. As well, the grid is filtered depending on the post’s category tag. Finally the grid uses a justified image, so each post object is fit tightly onto the page. This is just one example of the flexibility of many WordPress media display tools.
The third problem with media is time and cost of creation. Many users would like to use images and video but find the time for creation is prohibitive. There are free [surprisingly good] as well as commercial stock photo sources. Likewise there is a growing number of free and commercial video sources on the Web. DIY is also popular; however in survey of 517 small business websites we found over 40% had Dirty Dog Images. Fortunately, the new AI driven graphic tools speed both media creation and automatic optimizations so clients have a wide range of choices for delivering good looking media.
Summary
DIY Web development is not only possible but encouraged for all aspects of website design. The improvements in the quality of websites and the ease of their maintenance is enhanced by increased DIY client participation. Discounts are given for joint development work. In addition great software tools both free and at reduced prices can be provided for clients projects. Experience is that client DIY effort grows over the course of a project as they become more comfortable with the tools used. Our free and discounted training sessions further accelerate DIY usage.